火狐浏览器下有著名的httpfox,而HttpWatch则是IE下强大的网页数据分析工具。这个工具到底有哪些具体功能呢?这个我就不再赘述了,百度百科上列的很全面,但也比较抽象。我只想说我曾经用这个工具去分析QQ农场的数据包,根据数据包制作辅助工作(当然只是纯技术研究,未对游戏商造成任何不好影响),教程最后会提供一下扩展阅读,对网页游戏辅助工具制作感兴趣的朋友可以感受下。
HttpWatchPro-v6.014
工具猫魔盒
httpwatch抓包工具的使用方法——方法/步骤httpwatch抓包工具的使用方法 1、
第一步当然是先下载本教程的主角:HttpWatchPro-v6.014。
下载安装。。。
httpwatch抓包工具的使用方法 2、
打开HttpWatch
话说这个HttpWatch,只支持IE,我不怎么使用IE,但是为了抓包,只好忍...
打开IE,可以按下图的操作,打开HttpWatch,图中分别截取的是IE8、IE9下的工具位置,不同版本的浏览器,这个工具的具体位置可能不同,各位仔细找找。
httpwatch抓包工具的使用方法 3、
正式开始抓包!
我们来抓什么呢?就从最简单的开始,我们来抓一个,农场挖地的包
先用IE登陆qzone.qq.com(这个...人人皆知)
输入帐号密码登陆,进入农场
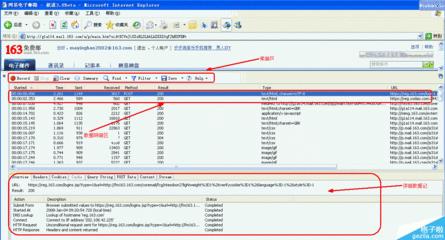
先按下HttpWatch的 这个Record按钮,开始截取!当然,抓其他包也一样,顺序是
抓包=>Record->执行动作->Stop->包就抓好了(见本步骤第一张图)
至于那个Stop,后面会讲到,主要为了防止抓去多余的数据包影响分析数据
我们来铲掉任意一块地(不是我狠心,如果你想做辅助工具,就按我的去做吧,之后还会介绍制作的方法)
(见本步骤第二张图)
铲掉以后,马上点击 Stop 这个按钮
停止抓包,你是不是会惊奇地发现- -!数据出来了!
(见本步骤第三张图)
没错,这就是大家梦寐以求的数据!下一步,来分析这些数据!
httpwatch抓包工具的使用方法_抓包工具
httpwatch抓包工具的使用方法 4、
分析数据!
既然是分析,就每一项都要看到
先看"Overview"这一项
(见本步骤第一张图)
最重要的数据,就是我用红框框起来的,这个是要post到的地址!所谓post,也就是请求,就是向腾讯的服务器发送一个请求,他会给你相对的回应,达到模拟操作农场的目的
这可是最最重要,如果没这个地址,就算你有再强的东西,也发不出去!
"Time Chart"无视- -!
接下来,看"Headers",这个叫做"标头",里面是一些重要的数据
可是,好像在js里面,这些数据都被封装了!
但是,我写C#的时候
Content-TypeCookieReferer这些东西都是要手动去添加的
方便就是方便,继续向下看
"Cookies"不必我多说,这是详细分析cookie数据的
(见本步骤第二张图)
笔直看到"postData",这个可是一大要点啊!
这是要Post的数据,让我们来分析一下下!
如果抓到的包是post类型,就都会有这些数据,还有一种类型是get,这里不做介绍.
(见本步骤第三张图)
我把数据列举出来
cropStatus 0
farmKey fbbae8559ebc4f62f3d2b597141464b8 //这个是根据farmTime计算出来的
farmTime 1279757891 //这个是操作的时间,好像精确到了毫秒
ownerId 361410091 //这是ID
place 17 //这个是第几块地 是从0开始数的 17其实是17+1=第18快地!
uIdx 361410091 //同样是ID
uinY 361429651 //这个是你的QQ
再看到content,这个是返回数据!
(见本步骤第四张图)
我们把数据拿来分析,稍微懂一点英语,就能看懂!
{"code":1,"direction":"","exp":0,"farmlandIndex":17,"levelUp":false}
code代表操作类型,1就肯定是铲除了
direction这个,我也不知道代表什么,反正是空的!
exp代表增加的经验,因为我的作物还没有成熟,所以得到的经验是0!
farmlandIndex也就是代表多少块地,farm:农场land:陆地Index:索引
levelUp也就代表是否升级,false代表没有,true代表有
httpwatch抓包工具的使用方法_抓包工具
httpwatch抓包工具的使用方法_抓包工具
httpwatch抓包工具的使用方法 5、
制作辅助!
这里要用到工具猫魔盒了!
我们先写界面代码
创建main.htm,用记事本打开即可
代码为:
<html>
<head>
<script type="text/javascript" src="./lib/gnbox.js" title="魔盒核心库"></script>
<script type="text/javascript" src="./lib/cn.js" title="魔盒中文化库"></script>
<script type="text/javascript" src="./lib/md5.js" title="MD5加密函数"></script>
<script type="text/javascript" src="./lib/qqapp.js" title="QQ常用函数库"></script>
</head>
<body>
<div id="qqlogin">当前登录QQ:<span id="cqq"></span></div>
<input type="button" value="铲除" onclick="action((tt1).value)"></input>
//点击这个按钮,就执行action这个函数,他的参数为tt1的内容,也就是,下面的输入框,代表铲除多少块地
<input id="tt1" type="text" value="18"></input>
<script type="text/javascript">
installXMLHTTP();
/*让用户安装xmlhttp 5.0*/
var qq=getqq();
/*获取QQ号码*/
$("cqq").innerHTML=qq;
/*设置 id="cqq" 的东西的内容 等于 qq*/
</script>
<!--程序界面代码开始-->
<div>
块地
</div>
<!--程序界面代码结束-->
<script type="text/javascript" src="./main.js" title="程序主要JS"></script>
</body>
</html>
核心代码,打开main.js编辑
写入 action函数,
function action(place)
{
var uId ;
//用户id
var time = new Date().getTime();
time = Math.floor(time/1000);
//这两句是算farmTime的,具体算法我也不清楚,gn说一个十位数,然后把算法给我了!
var key = getkey2(parseInt(time));
//这是qqapp.js里的一个函数,取farmKey,注意,getkey1是第一版农场,2才是最新版本
var index = parseInt(place) - 1;
//这是代表铲除的地,我给大家说过,post的时候,这个是从0开始计数的!所以,我们要减去1
var qq = getqq();
//这个不多说,取到用户的qq
if(place == "")
{
alert("请输入第几块地!");
return null;
}
//这几句是异常处理,如果输入的是一个空东西,就会弹出提示,然后返回空.如果不加,会报错的!
Net.post("http://nc.qzone.qq.com/cgi-bin/cgi_farm_index",{
"mod" : "user",
"act" : "run",
"farmKey" : "85f004b176ec8fdb332a27422b145a02",
"farmTime" : "1258167411"
},function(rs){
var $rs=eval("("+rs+")");
uId=$rs.user.uId;
}
)
//这个是取用户的数据,大家post就知道,返回的是一大堆的东西,用alert只能弹出一部分,我推荐大家用write写出,
我们只需要uId= xxxx,因为在发送的时候,需要uId,var $rs=eval("("+rs+")");这一句是说,把返回的内容转换为json数据
uId=$rs.user.uId;这个不要多说了吧,为uId这个变量赋值,为返回数据user这一部分的uId
Net.post("http://nc.qzone.qq.com/cgi-bin/cgi_farm_plant?mod=farmlandstatus&act=scarify",{
"cropStatus" : 0,
"farmKey" : key,
"farmTime" : time,
"ownerId" : uId,
"place" : index.toString(),
"uIdx" : uId,
"uinY" : qq
},function(返回){
alert(返回);
})
//这就是发送铲地的数据了
}
以上代码仅作参考。看看效果图
本教程仅用作技术交流,请勿用于做坏事!
第五步的辅助制作代码是很早以前的,现在应该已经失效,贴出来只是抛砖引玉,并不能直接拿来使用!
 爱华网
爱华网