发布时间:2018年04月10日 20:28:40分享人:帅炸了来源:互联网18
例题:

<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.red{color:Red;font-size:x-large;}
</style>
<script type="text/javascript" src="../Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript">
$(function () {
$(document).click(function () {
if (window.event.srcElement.outerText=="删除"||window.event.srcElement.value=="删除") {
alert("点击了删除按钮");
if (window.event.srcElement.tagName=="IMG") {
alert("点击了图片");
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<img src="#" width="100px" height="100px"/>
<a href="#">删除</a>
<input type="button" id="btnDel" value="删除"/>
</div>
</form>
</body>
</html>
爱华网本文地址 » http://www.aihuau.com/a/25101011/101063.html
更多阅读

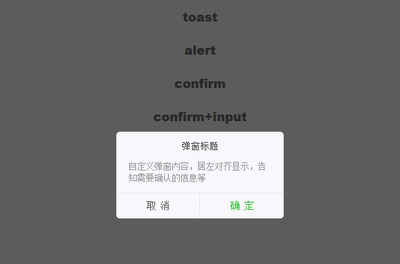
html网页怎么显示对话框、确认框、提示框——简介上一篇经验中,我讲解了怎么在html网页中获得点击的坐标值及相对屏幕的坐标值。在这篇经验里,我来讲下怎么让网页显示对话框、确认框以及提示框。html网页怎么显示对话框

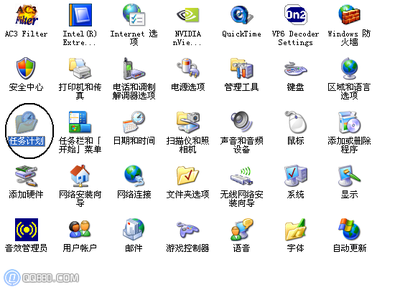
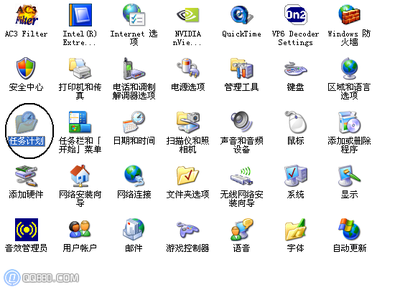
window xp中,怎样打开任务计划?——简介在我们使用电脑的时候,我们可以让电脑中的自带程序任务计划来管理电脑,我们该怎样打开任务计划呢?window xp中,怎样打开任务计划?——方法/步骤window xp中,怎样打开任务计划? 1、首先,我们要用鼠标的

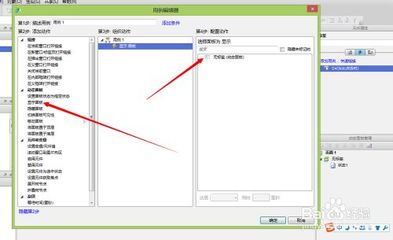
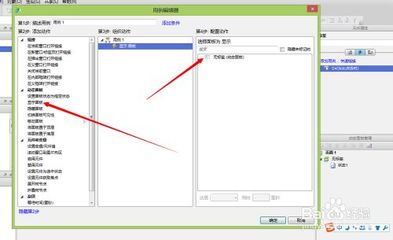
axure如何生成html网页——简介AxureRP是一个专业的快速原型设计工具。能生成浏览器兼容的html的网页,是一款比较好的设计工具。axure如何生成html网页——工具/原料Axure原型界面设计工具axure如何生成html网页——方法/步骤axure

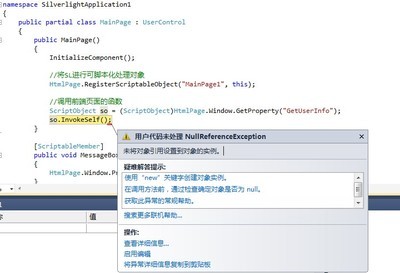
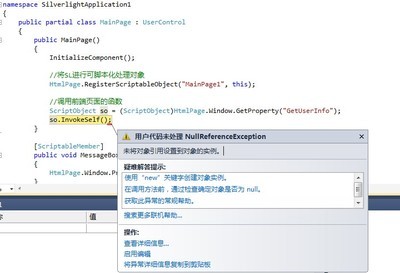
如何在html中调用js代码——简介js代码即为javascript代码,可直接在客户端解释执行,在html中调用js代码的方法主要有两种:一、将javascript直接写在html文件中,然后在html中调用js函数等;二、将js代码写一个文件中,然后在html中引用该文件

如何将pdf文件转换成html文件——简介pdf文件是我们在工作生活中用的非常多高质量文件格式,有时我们需要将pdf转换成html网页文件,便于嵌入网页中,并且可以提取 PDF 中的图片。如何将pdf文件转换成html文件——工具/原料电脑pdf转换

 爱华网
爱华网