android 欢迎引导页面 ViewFlipper实现 viewflipper使用
一、布局
使用ViewFlipper做图片的切换。使用LinearLayout做下方小点的显示。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ViewFlipper
android:id="@+id/viewflipper"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
<LinearLayout
android:id="@+id/ll_dot"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center_horizontal"
android:orientation="horizontal"
android:gravity="center_horizontal"
android:paddingBottom="30dp" >
<ImageView
android:id="@+id/iv_1"
android:layout_width="20dp"
android:layout_height="20dp"
android:contentDescription="@string/dot"
android:clickable="true"
android:src="@drawable/dot" />
<ImageView
android:id="@+id/iv_2"
android:layout_width="20dp"
android:layout_height="20dp"
android:clickable="true"
android:contentDescription="@string/dot"
android:src="@drawable/dot" />
<ImageView
android:id="@+id/iv_3"
android:layout_width="20dp"
android:layout_height="20dp"
android:contentDescription="@string/dot"
android:src="@drawable/dot" />
<ImageView
android:id="@+id/iv_4"
android:layout_width="20dp"
android:layout_height="20dp"
android:contentDescription="@string/dot"
android:src="@drawable/dot" />
</LinearLayout>
</FrameLayout>
在ViewFlipper中添加图片,将小点和图片的顺序绑定,使小点随着图片的切换而变化。
public class MainActivity extends Activity implements OnGestureListener {
private int[] imgID= {R.drawable.bg1, R.drawable.bg2, R.drawable.bg3, R.drawable.bg4};
private ImageView im_1;
private ImageView im_2;
private ImageView im_3;
private ImageView im_4;
private List<ImageView> ivs = new ArrayList<ImageView>();
private ViewFlipper flipper;
private GestureDetector detector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
im_1 = (ImageView) findViewById(R.id.iv_1);
im_2 = (ImageView) findViewById(R.id.iv_2);
im_3 = (ImageView) findViewById(R.id.iv_3);
im_4 = (ImageView) findViewById(R.id.iv_4);
ivs.add(im_1);
ivs.add(im_2);
ivs.add(im_3);
ivs.add(im_4);
detector = new GestureDetector(this);
flipper = (ViewFlipper) findViewById(R.id.viewflipper);
for (int i = 0; i < imgID.length; i++) {
ImageView imageView = new ImageView(this);
imageView.setImageResource(imgID);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
flipper.addView(imageView, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
}
ivs.get(0).setEnabled(false);
}
private void dotChange(int index){
for (int i = 0; i < ivs.size(); i++) {
if (i == index) {
ivs.get(i).setEnabled(false);
}else {
ivs.get(i).setEnabled(true);
}
}
}
在手势操作的方法中添加事件:
if (e1.getX() - e2.getX() > 120) { this.flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_in));
this.flipper.setOutAnimation(AnimationUtils.loadAnimation(this, R.anim.push_left_out));
View view = flipper.getChildAt(imgID.length-1);
View view1 = flipper.getCurrentView();
if (view == view1) {
Toast.makeText(this, "最后一张", Toast.LENGTH_LONG).show();
} else {
this.flipper.showNext();
dotChange(flipper.getDisplayedChild());
}
return true;
}现ectoryoutelse if (e1.getX() - e2.getX() < -120) {
提醒:一定要实现onTouchEvent方法,不然界面将不会相应手势事件。
@Override
public boolean onTouchEvent(MotionEvent event) {
return this.detector.onTouchEvent(event);
}
源码下载地址:Splash.zip
01.png(43 KB, 下载次数: 2)
02.png(225.79 KB, 下载次数: 1)
03.png(175.96 KB, 下载次数: 1)
04.png(152.56 KB, 下载次数: 1)
Splash1.zip
817 KB, 下载次数: 126, 下载积分: e币 -2 元
更多阅读

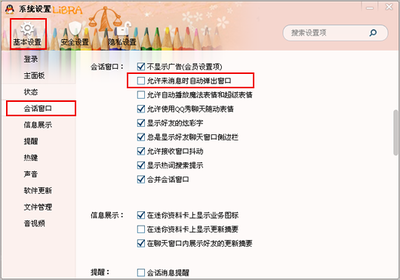
qq闪登怎么设置 qq消息闪烁怎么设置
qq闪登怎么设置——简介qq2013已经出现有一段时间了,相信很多的朋友已经用上了,在这里就不详细的介绍了,各位亲爱的朋友们,有没有发现QQ2013多了一个闪登啊,那么闪登到底是一个怎样的东西呢?下面就跟着小编的脚步一个一个的为您解答吧!qq

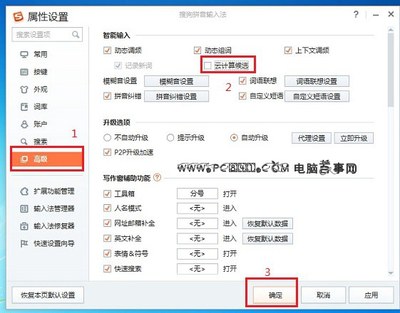
搜狗云输入法怎么用 关闭搜狗输入法云计算
搜狗云输入法怎么用——简介搜狗云输入法的出现旨在解决使用搜狗输入法前必须得安装的问题,利用云输入法,只需要一个链接即可实现在线使用输入法,方便快捷。下面就来看一下搜狗云输入法的具体使用方法。搜狗云输入法怎么用——方法/步

如何正确使用啫喱水才能避免伤害头发 怎么用啫喱水抓头发
如何正确使用啫喱水才能避免伤害头发——简介啫喱水是许多人用固定发型的美发产品,它用操作方便、定型快而大受欢迎,很多人都有使用过啫喱水的经验,怎么使用啫喱水就不在这里介绍了,主要是介绍如何正确使用啫喱水才能避免伤害头发。如

迅游加速怎么免费用 迅游无限免费使用的方法 迅游加速器无限体验
迅游加速怎么免费用 迅游无限免费使用的方法——简介迅游如何免费领取激活码实现免费使用资格呢?相信各位网络游戏玩家对于迅游这款网游加-速-器并不陌生。对于网络环境极差或网游高-峰期,利用迅游可实现良好的网游加速功能。可是该款

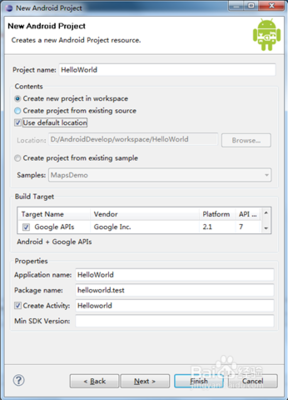
Android手机系统软件apk开发制作!免费学教程 android apk系统权限
Android手机系统软件apk开发制作!免费学教程——简介随着Android安卓系统的日益广泛使用,越来越多人发现手机潜在的力量,当然手机应用软件app的朝阳也随之并进,手机app软件潜在着无线巨大的发展空间和利益金钱空间!例如说:微信!UC浏览器!手
 爱华网
爱华网