发布时间:2018年04月10日 19:39:11分享人:想哭的夏天来源:互联网20
爱华网本文地址 » http://www.aihuau.com/a/25101011/71263.html
更多阅读

本人讲诉flash开始播放按钮代码和暂停按钮代码集成在一个按钮上面,按钮制作本文不做讲解,你可以自己网上搜索教程,或者学我用现有的flash自带的按钮。工具:flash?8.0版本和想要添加按钮的视频。(本次操作不用考虑版本问题)步骤一、导入

http://www.flash.kuk8.com/tm/49-1.swfhttp://www.flash.kuk8.com/tm/49-2.swfhttp://www.flash.kuk8.com/tm/49-3.swfhttp://www.flash.kuk8.com/tm/49-4.swfhttp://www.flash.kuk8.com/tm/49-5.swfhttp://www

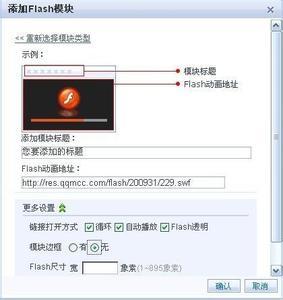
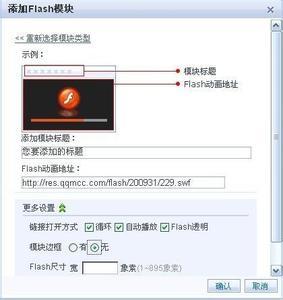
免费在线克隆QQ空间,轻松搞掂QQ空间装扮。完全免费使用的QQ空间Flash动画,鼠标跟随动画特效,通过创建QQ空间Flash模块,将他装扮到你的QQ空间,然后将这个Flash动画模块放到QQ空间最底层,然后最大化就可以了,Flash动画地址:http://www.qqfuzhi

今天发布的已经新增自定义颜色功能!所以现在不仅仅可以自定义任何文字、还可以自定义任何颜色、任何你要的效果都可以做到!让大家先看看效果,在最下面有怎么制作的步骤,如果喜欢就给我留下你的建议:嘿嘿!!样式一地址:http://qq.qzone.net.cn

1、http://flash.meqzone.com/meqzone/flash/mouse/5_3.swf?txt=悠悠岁月网易博客欢迎您2、http://flash.meqzone.com/meqzone/flash/mouse/3_5.swf?txt=悠悠岁月网易博客欢迎您3、http://flash.meqzone.com/meqzone/flash/mouse/1_




 爱华网
爱华网