色彩的对比会受很多因素影响,例如色彩的面积、时间、亮度等等。色彩的对比有很多方面,色相的对比是其中的一种。比如湖蓝与深蓝对比时,你会发觉深蓝带点紫味,而湖蓝则有点绿味,各种纯色的对比会产生鲜明的色彩效果,很容易给人带来视觉与心理的满足。色彩间的对比也有纯度对比,如黄色是夺目的色,但是加入灰色会失去其夺目的光彩。通常可以用混入黑、白、灰色来对比纯色,这样可以减低其纯度。纯度的对比会使色彩的效果更明确肯定。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。那么如何搭配颜色才能让自己的主页更加绚丽多彩呢?我们常常遇到的问题其实主要是背景颜色和字体颜色的搭配问题:达到既不显得呆板,又不至于过于亮丽而造成过强刺激的视觉效果
色彩的基本知识
1.颜色是因为光的折射而产生的。
2.红,黄,蓝是三原色,其它的色彩都可以用这三种色彩调和而成。网页html语言中的色彩表达即是用这三种颜色的数值表示例如:红色是color(255,0,0)十六进制的表示方法为(FF0000)白色为(FFFFFF),我们经常看到的“bgColor=#FFFFFF”就是指背景色为白色。
3.颜色分非彩色和彩色两类。非彩色是指黑,白,灰系统色。彩色是指除了非彩色以外的所有色彩。
4.任何色彩都有饱和度和透明度的属性,属性的变化产生不同的色相,所以至少可以制作几百万种色彩。网页制作用彩色还是非彩色好呢?根据专业的研究机构研究表明:彩色的记忆效果是黑白的3.5倍。也就是说,在一般情况下,彩色页面较完全黑白页面更加吸引人。我们通常的做法是:要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。底色浅的称为高调;底色深的称为低调。底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。这种深浅的变化在色彩学中称为“明度变化”。有些主页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太强,同样也会使读者的眼睛受不了。
色彩的象征
颜色得配置,可以流露你的心情和喜好,也会暴露你对颜色的驾驭程度。在色彩的运用上,可以根据主页内容的需要和自己的喜好,分别采用不同的主色调。因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。
暗色中含高亮度的对比,会给人清晰、激烈、很有强烈的刺激如深黄到刺黄色。
暗色中间含高亮度的对比,会给人沉着、稳重、深沉的感觉觉,如深红中间是刺红,
中性色与低高度的对比,给人模糊、朦胧、深奥的感觉,如草绿中间是浅灰、
纯色与高亮度的对比,给人跳跃舞动的感觉。如黄色与白色的
纯色与低亮度的对比,给人轻柔、欢快的感快。如浅蓝色与白色
纯色与暗色的对比,给人强硬,不可改变的感觉。
以下是部分色彩的象征意义
1.色调
暖色调。即红色、橙色、黄色、赭色等色彩的搭配,可使主页呈现温馨、和煦、热情的氛围。
冷色调。即青色、绿色、紫色等色彩的搭配,可使主页呈现宁静、清凉、高雅的氛围。
对比色调。即把色性完全相反的色彩搭配在同一个空间里。例如:红与绿、黄与紫、橙与蓝等的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。2.色素
1)>>色环我们将色彩按“红->黄->绿->蓝->红”依次过度渐变,就可以得到一个色彩环。色环的两端是暖色和寒色,当中是中型色。
2)>>色彩的心理感觉不同的颜色会给浏览者不同的心理感受。每种色彩在饱和度,透明度上略微变化就会产生不同的感觉。
红色:强有力,喜庆的色彩。具有刺激效果,容易使人产生冲动,是一种雄红色壮的精神体现,愤怒,热情,活力的感觉
橙色:也是一种激奋的色彩,具有轻快,欢欣,热烈,温馨,时尚的效果。
黄色:亮度最高,有温暧感,具有快乐、希望、智慧和轻快的个性,给人感觉灿烂辉煌
绿色:介于冷暖色中间,显得和睦,宁静,健康,安全的感觉。和金黄、淡绿色白搭配,产生优雅,舒适的气氛。
蓝色:永恒、博大,最具凉爽、清新,专业的色彩。和白色混合,能体现柔蓝色顺,淡雅,浪漫的气氛,给人感觉平静、理智
紫色:女孩子最喜欢这种色,给人神秘、压迫的感觉
黑色:具有深沉,神秘,寂静,悲哀,压抑的感受
白色:具有洁白,明快,纯真,清洁的感受
灰色:具有中庸,平凡,温和,谦让,中立和高雅的感觉
灰色黑、白色:不同时候给人不同的感觉,黑色有时感觉沉默、虚空,有时感觉庄严肃穆。白色有时感觉无尽希望,有时却感觉恐惧和悲哀。
网页色彩搭配的原理
1.色彩的鲜明性。网页的色彩要鲜艳,容易引人注目。
2.色彩的独特性。要有与众不同的色彩,使得大家对你的印象强烈。
3.色彩的合适性。就是说色彩和你表达的内容气氛相适合。如用粉色体现女性站点的柔性。4.色彩的联想性。不同色彩会产生不同的联想,蓝色想到天空,黑色想到黑夜,红色想到喜事等,选择色彩要和你网页的内涵相关联。
网页配色忌讳

1.不要将所有颜色都用到,尽量控制在三种色彩以内。
2.背景和前文的对比尽量要大,(尽量不要用花纹繁复的图案作背景),以便突出主要文字内容。
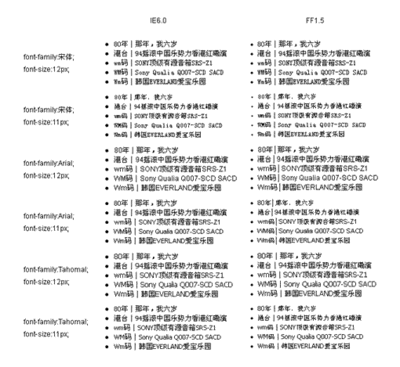
背景与字体的搭配经验
BGCOLOR=“#f1fafa”>>//做正文的背景色好,淡雅
BGCOLOR=“#E8FFE8”//做标题的背景色好,与上面的颜色搭配很协调这两种颜色可以配黑字或FONTCOLOR=“#800080”
bgcolor=“#E8E8FF”>>//做正文的背景色好,字体配黑色较好
bgcolor=“#8080C0”>>//上配黄色白色字体较好
bgcolor=“#E8D098”//上搭配浅蓝色或蓝色字体较好
bgcolor=“#EFEFDA”//上搭配浅蓝色或红色字体较好
bgcolor=“#F2F1D7”//配黑字素雅,红字醒目
bgcolor=“#336699”//配白字做标题较好
bgcolor=#6699CC”bgcolor=#479AC7”bgcolor=#66CCCC"和bgcolor=#00B271”和bgcolor=“#B45B3E”配白字都较好看//可做标题
bgcolor=#FBF8EA"和bgcolor=#D5F3F4"和bgcolor=#D7FFF0"和bgcolor=#F0DAD2"和bgcolor=“#DDF3FF"配黑字都较好看//一般做正文
以上配色方案都比较淡雅。浅绿底黑字,或白底蓝字都很醒目,但前者突出背景,后者突出前景。红底白字醒目,较深底色配黄字有效果。
 爱华网
爱华网