发布时间:2018年04月10日 22:26:58分享人:末结的奢望来源:互联网9
[黄菊花开了]flash制作教程
爱华网本文地址 » http://www.aihuau.com/a/25101013/170697.html
更多阅读
《做我女朋友好吗》韩文歌词[영웅] 잠에서 깨어도, 꿈꾸는것같아아직도 내손&

南京梅花山的梅花开了吗?——简介南京有座梅花山,就在紫金山下,梅花开时风景不错,梅花一般在2月下旬之后才会开放,2月14日左右进入观赏期,2月20日梅花将绽放20-30%,进入最佳观赏期,此后梅花将一直盛开到3月中旬。梅花节期间,梅花山主会场有梅

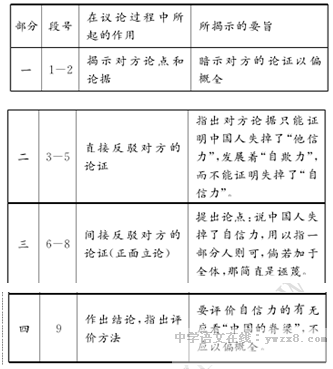
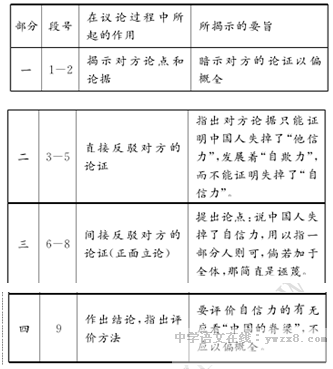
《中国人失掉自信力了吗》教学设计——张文波一、导入“九·一八事变”以后,日寇加紧侵略我国,国土日益沦丧。日本帝国主义的铁蹄在践踏了东北三省之后,又向关内步步进逼,亡国灭种的局面迫在眉睫,悲观失望的情绪主宰了一部分人的头脑

假如生活欺骗了你 普希金像本词条主要介绍俄罗斯诗人普希金的诗歌《假如生活欺骗了你》的相关概况。诗歌全文表述了一种积极乐观而坚强的人生态度,亲切和蔼。阅读节奏假如/生活欺骗了你,不要/悲伤,不要/心急!忧郁的日子里/需要镇静:相信

原文地址:《假如生活欺骗了你》原文和译文作者:梦中人英文: Ifbylifeyouweredeceived, Don'tbedismal,don'tbewild! Inthedayofgrief,bemild. Merrydayswillcome,believe. Heartislivingintomorrow; Presentisde




 爱华网
爱华网