iframe在布局,无刷新方面都有极其中重要,不可替代的地位。虽然现在流行DIV布局,但是有时还得用if rame布局;虽然2005年流行使用AJAX进行无刷新,但是在特效情况下还得使用iframe;在flash动画内嵌html时,iframe更是必不可少。iframe即内联框架。对于外围的页面,iframe是一个普通的元素,对于iframe里面的内容,又是一个五脏俱全的页面。iframe的写法是:
可以看出,iframe毫无神秘可言,就是一个普通的元素,与span,div一样。那么,iframe是内联元素还是块元素?第一,iframe可以设置width,height并且有效。第二,iframe像普通文本一样不会换行。iframe是inline-block元素。
iframe的基本属性与其他元素一样,有样式的,也有特有的。其中,关于样式的完全可以使用css设置。有些属性不建议使用,也没有必要使用,下面列出iframe的常用属性:
1.frameborder:是否显示边框,yes,no。
2.height:框架作为一个普通元素的高度,建议在使用css设置。
3.width:框架作为一个普通元素的宽度,建议使用css设置。
4.name:框架的名称,window.frame[name]时专用的属性。
5.scrolling:框架的是否滚动。yes,no,auto。
6.src:内框架的地址,可以使页面地址,也可以是图片的地址。
比较特别的iframe属性只用三个:frameborder,scrolling,src,所有的iframe几乎都要指定。典型的iframe元素一般是:
并且使用css设置其样式:
#mainIframe{
width:1000px;
height:800px;
border:1px bluesolid;
margin-left:10px;
}
上面都是将iframe作为一个普通元素看待,看的出来,iframe就是一个普通的元素。三 iframe自适应高度
iframe的自适应高宽是个不小的难题。所谓的iframe高度自适应,一般就是要嵌入的iframe符合以下要求:
1.内嵌的iframe,要适应父页面,当需要滚动条,滚动条显示,不需要时,滚动条不显示。
2.当父页面窗口发生变化时,iframe也会变化。
3.当iframe的内容变化时,其滚动条也要适应。
首先,不要盲目的去关注这个命题,而应该理解,哪些东西影响了iframe的高宽,iframe在页面中如何表现。如果对页面的高度,宽度不不够了解,经常糊涂,请看笔者的另两篇文章,页面的高度发微,页面的宽度发微。要是做到高宽自适应,无非是在父页面的窗口大小,文档大小,iframe元素的高宽,子页面的窗口大小,文档大小,等方面下功夫。首先,父页面是我们编写的,窗口大小由用户即浏览器决定,文档大小由页面内容决定,而子页面的文档大小,我们也许不能决定,如果是跨越的。幸好,iframe的自适应高宽无需使用文档大小。而只需要窗口大小和iframe元素大小,其中窗口大小是只读的,所以只需要关心iframe元素大小即可。

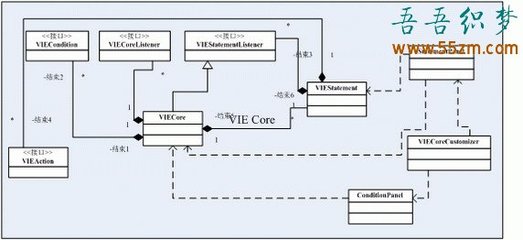
页面的加载顺序很重要,一般的,我们使用$(function(){})或window.onload等函数初始化页面,此时,页面中所有元素已经加载完毕。如果内嵌了iframe,同样道理,iframe作为页面的一个普通元素,也是先加载完毕,就是说,父页面的$(function(){})执行时,iframe的所有内容已经加载完毕了。下面是顺序图:
由此,完全不用再iframe里设置,全部js可以在父页面完成,而且只要调节iframe元素的
width,height,scrolling即可。一般的,自适应iframe,将iframe得scrolling设置为auto即可。为了让页面上只显示一个滚动条,还要隐藏父页面的滚动条。那么总结起来,要注意以下事项,即可完成
iframe的自适应高宽,而且不用关心跨域,跨浏览器等问题: 1.隐藏父页面的(一般为top)滚动条。
2.设置iframe这个元素的width,height为某个高宽,scrolling为auto。
3.设置$(window).resiez(),或$(#XXX).resize(),使容纳iframe元素的节点在大小变化时,改变iframe的width,height以适应。
通过以上设置,完全可以做到iframe自适应。此间,不用对iframe中的子页面做任何设置,只需要在父页面完成所有程序。之所以这样,都归功于iframe的srcolling=auto这句程序最后起作用。
六 iframe与jQuery
iframe与jQuery的关系十分简单。只要理解了一点,即可完全搞清楚:jQuery,$是页面上的一个js对象,即window的一个普通对象,获得这个jQuery对象后,就可以进行操作了。jQuery对象属于页面,如果要访问iframe页面的jQuery对象,首先要保证能够访问子页面的的对象,就是要满足父页面与子页面同域。当然iframe页面也要引入jquery.js。通常是以下写法:
1.在父页面访问子页面的jQuery对象。window.frames["xxxIframe"].$("#top"),表示访问子页面的top元素。如果拆分开来,会更容易理解即:
var iframe$ =window.frames["xxxIframe"].$;
iframe$("#top");
这里iframe$就相对于$。
2.在子页面访问页面的jQuery对象。parent.$("#top")。拆分开来就是:
var parent$ =parent.$;
parent$("#top");
如果是顶层框架,就是top.$("#top")。
如果有两段代码如下:
A:
B:http://www.baidu.com"frameborder="0" scrolling="auto" >
我们该如何取iframe和子页面?有以下方法代码:
var mainIframe= document.getElementByIdx_x("mainIframe");
var mainIframeW= window.frames["mainIframe"];
varmainDocument = mainIframeW.document;
分别对应到AB页面是什么意思呢?我想很多人都不是很清晰。下面表格说明:
| mainIframe | maiIframeW | mainDocument | |
| A代码 | 页面的普通元素,可以通过该对象设置iframe的width,height等一个普通元素的属性,DOM对象 | 子页面的window对象引用,BOM对象 | 子页面window对象的文档模型document,可以在父页面对子页面改写 |
| B代码 | 同A代码,DOM对象 | 子页面的window对象引用,BOM对象 | 子页面window对象的文档模型document,不可以在父页面改写 |
有一点要说明,如果两个页面有一个是其中一个的二级域名,可以通过js的方式设置为同域名:document.domain= xxx.xx。
七 总结关于iframe的主要知识点就这么多,如果不够详细,请留言。总结如下:
1.iframe就是一个普通的html元素,同样可以通过css设置其样式,而起iframe还是一个inline-block元素。
2.只要掌握了父页面和子页面的渲染顺序,就能很容易掌握iframe的自适应高宽。其实很简单,在父页面设置iframe元素的width,height即可,并且scrolling为auto。
3.iframe的一个独特用处是,对含有文件上传表单的无刷新提交。
4.注意如果iframe的内容是外部网址内容,则不能操作其document。
 爱华网
爱华网