如果是 应用了表格,那么设置单元格为align="center"就可以使其中的一切内容居中。如果没有应用表格要想设置图片居中就有点困难了。困难来自不按"常规出牌"的浏览器。按照CSS标准,只要设置了图片容器的CSS属性为display:table-cell;vertical-align:middle;text-align:center;就可以使图片居中了。这个方法在Firefox Chrome OperaSafari都生效,因为它们是标准浏览器。而在IE中就是不行,IE它最牛了。以下是通过IE hack解决这个问题的方法:
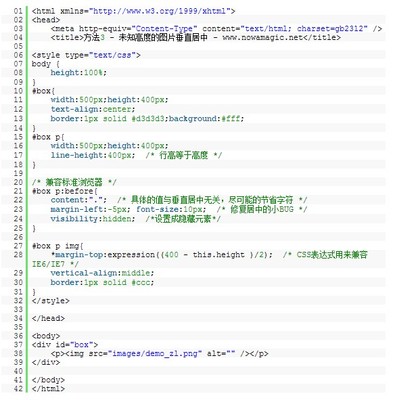
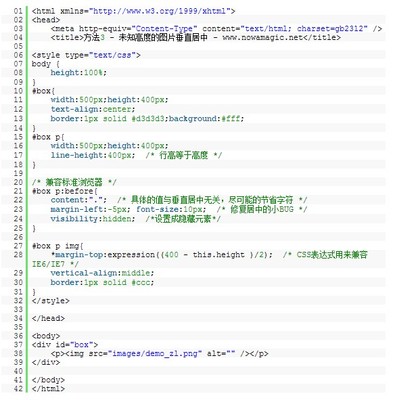
<style>
.box {
非IE的主流浏览器识别的垂直居中的方法
display: table-cell;
vertical-align:middle;

设置水平居中
text-align:center;
针对IE的Hack,即在IE中只使用下面三行代码即可垂直居中
*display: block;在IE8,chrome和ff8.0中可不要
*font-size:175px;约为高度的0.873,高度(此处以200计算)*0.873,在IE8,chrome和ff8.0中可不要,IE6绝对需要,2012/8/1在实验室打印机器上验证过,而且图像的位置会随着font-size的变小而向上,变大而向下,并不受.box高度限制
*font-family:Arial;防止非utf-8引起的hack失效问题,如gbk编码
}
.box img {
设置图片垂直居中
vertical-align:middle;
}
</style>
用了一下,效果不错
爱华网本文地址 » http://www.aihuau.com/a/25101015/259064.html
更多阅读

如何设置打印机连续打印销售单、快递单的方法——简介刚安装上针式打印机时,真的不知道这个连续打印销售单怎么设置,查看了很多资料,写的是很详细,很多专业术语和操作,最终经过自己的摸索,自己总结了一套设置打印机连续打印销售单、快递单

怎么在百度上上传图片,百度上传图片的方法——简介现在在网络用户如果出现什么问题,都喜欢用百度在百度上查找参考答案,小编也是这样做的。可是能不能在百度上查找自己的图片呢?那么就需要在百度上上传图片。小编就教教大家怎么在百度上
常上网的朋友们都知道,有时因为网站上传图片格式的限制,我们不得不把数码照片或用截图软件获得的图片格式转换一下。这里我带来一篇《批量转换图片的方法》的文章和大家一起讨论学习。批量转换图片的方法 精——工具/原料用BMP转JPG

怎么无损放大图片、不失真的放大照片的方法——简介如何无损放大照片呢?我们经常需要将一些小的图片放大了来使用。可是如果直接用图片编辑软件来放大时,图片会失真。有没有简单而又不失真的放大照片的方法呢。今天小编就和大家分享一

用Photoshop剪裁图片的方法——简介Photoshop是常见的专业图片处理软件,其功能多样,先教大家一个简单的操作——剪裁图片。以photoshop cs3为例。用Photoshop剪裁图片的方法——工具/原料要剪裁的图片一张。电脑上装有Photoshop CS3

 爱华网
爱华网