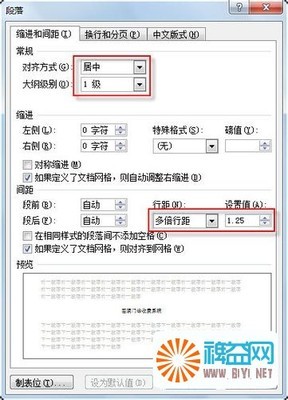
GridView样式设置
GridView在生成HTML代码的时候会自动加上以及border=1,rules="all"这些属性,这些在IE下都没什么影响,但是在FF下就会影响显示,;是由于设置了CellSpacing="0"产生的,当设置CellSpacing="1"后就没有,可以去掉;默认情况下CellSpacing="0",所以默认情况下会有这个属性生成。GridLines="Both"会带来border=1,rules=all这两个属性,设置GridLines="None"后border=0,rules属性则不会出现。
MS默认的GridView生成HTML代码的方式本身就没有去兼容各种浏览器,只是特别照顾了自己的IE,其实MS已经给出了解决办法,那就是自己定义控件如何生成HTML代码,CSS控件适配器工具包新版发布 介绍如何配置自己的浏览器定义文件。
如何设置GridView让它在IE和FF下都能正常显示呢?下面会进行说明。
1.单元格都有边框线,效果如下:
<asp:GridView ID="GridView1" runat="server"CellPadding="3" GridLines="None" BackColor="Black"CellSpacing="1">
<FooterStyle BackColor="#C6C3C6" ForeColor="Black"/>
<RowStyle BackColor="#ECF5FF" ForeColor="Black"/>
<SelectedRowStyle BackColor="#9471DE"Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black"HorizontalAlign="Right" />
<HeaderStyle BackColor="#A6CBEF" Font-Bold="True"ForeColor="#404040" BorderColor="#A6CBEF" />
</asp:GridView>
说明:GridLines="ALL",CellSpacing="0"是造成FF和IE下显示不同的一个很大的原因;其实不进行设置border也是可以达到单元格表现出边框的样式。CellSpacing="1"就控制了单元格之间的间隔是1px,通过设置table的背景和tr的背景来表现出单元格td的border,实际上td的border为0,这个看起来很像的border是table的背景,tr的背景仅仅是改变了td的背景,td之间的space则是根据table的背景显示的,这就是CellSpacing="1"带来的border效果。这样在IE和FF下都能正常显示了。
2.只有横线,没有竖线的效果:
GridView样式如下设置:需要借助额外的css,Gridview自带的类似样式不兼容FF
<style type="text/css">
.table{border:solid 1px black}
.tableth{border-bottom:solid 1px black;}
.tabletd{border-bottom:solid 1px black;}
</style>
<asp:GridView ID="GridView1" CssClass="table"runat="server" CellPadding="3" GridLines="None" BackColor="#ECF5FF"CellSpacing="0">
<FooterStyle BackColor="#C6C3C6" ForeColor="Black"/>
<RowStyle BackColor="#ECF5FF" ForeColor="Black"/>
<SelectedRowStyle BackColor="#9471DE"Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black"HorizontalAlign="Right" />
<HeaderStyle BackColor="#A6CBEF" Font-Bold="True"ForeColor="#404040" BorderColor="#A6CBEF" />
</asp:GridView>
3.只有竖线的效果:
更改上面的<style type="text/css">
.table{border:solid 1px black}
.tableth{border-right:solid 1px black;}
.tabletd{border-right:solid 1px black;}
</style>即可。
更改table样式为:
table{border:solid 1px black}
.tableth{border:solid 1px black;}
.tabletd{border:solid 1px black;}
可以实现第一种的显示效果,这才是真的
用CSS解决asp.net中Gridview边框样式问题
html标签中的bordercolor属性指定表格边框颜色之后,无论是表格的四个边框还是表格内部的单元格
边框颜色便都设置好了.但是在asp.net的gridview控件中,设置bordercolor之后,在生成的html代码
中是这样表示的:
<table cellspacing="0"rules="all" border="1" id="ctl00_Content_GV_1"
>
原来gridview中设置的bordercolor属性是css中的属性,其结果就是gridview的四个边框的颜色变了,
但是内部单元格的颜色却是灰色,而不是你指定的颜色.
网上有不少朋友讨论过这个问题,有一种解决方法是用代码给gridview添加真正的bordercolor属性
例如:
this.GridView1.Attributes.Add("bordercolor", "red");
这样的缺点是不太灵活,如果需要用主题来控制界面样式
而代码中又有这样的语句的话,就不是很合适
利用css提供的机制,可以比较好的解决这个问题
举个例子
在主题中,将gridview的cssclass设置为gridview_m
<asp:GridView runat="server"CssClass="gridview_m" >
<HeaderStyle CssClass="girdview_head"/>
<RowStyle CssClass="gridview_row"/>
<PagerStyle HorizontalAlign="Center"/>
</asp:GridView>
然后在css样式表中设置:
table.gridview_m
{
border-collapse: collapse;
border:solid 1px #93c2f1;
width:98%;
font-size:10pt;
}
table.gridview_m td,th
{
border-collapse: collapse;
border:solid 1px #93c2f1;
font-size:10pt;
}
以上css样式中还有其他样式,主要就是这一句:table.gridview_m td,th
将会给的table中的th和td标签应用样式
这样就解决了gridview的边框问题
在gridview中实现隔行样式转换的方法
protected void GridView1_RowDataBound(object sender,GridViewRowEventArgse)
{
//我们先设置当鼠标上去的时候他的背景色改变
e.Row.Attributes.Add("onmouseover","c=this.style.backgroundColor;this.style.backgroundColor='#ff6699'");
//下面我们再设置当鼠标离开后背景色再还原
e.Row.Attributes.Add("onmouseout","this.style.backgroundColor=c;");
/为特定的数改变行样式这也是在这个事件里面,因为这个事件是在数据被绑定的时候执行的
for (int i = 0; i <GridView1.Rows.Count;i++)
{
//为了对全部数据行都有用,我们使用循环//
string lbl =Convert.ToString(DataBinder.eval_r(e.Row.DataItem,"state"));![[转载]GridView样式设置 yii2 gridview 样式](http://img.aihuau.com/images/01111101/01060537t0183b1dbbbf1f44b31.jpg)
//我们得取出行中state字段绑定的值,用他作为判断条件//
if (lbl =="BB")if (e.Row.RowIndex % 2 ==1)
{
//如果他的值等于BB,那么
e.Row.BackColor = Color.LimeGreen;
//给当前行的背景色赋值
}
}
}
 爱华网
爱华网