jQuery(slideToggle)
slideToggle 相当于 slideDown 和 slideUp的组合
例如: 单击一次是向上收起的话 下一次就是下拉
<script type="text/javascri pt">
$(document).ready(function(){
$("#testslidedown").click(
function(){
$("#first").slideDown("slow",function(){alert("done");});
}
);
$("#testslideup").click(
function(){
$("#first").slideUp(3000);
}
);
$("#testslidetoggle").click(
function(){
$("#first").slideToggle("slow");
}
);
});
</script>
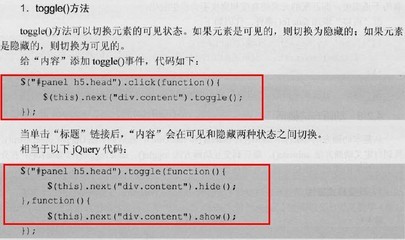
注解: 这个和Toggle 方法 是不同的虽然名称里面都有个Toggle
Toggle 方法里面可以有多个方法 单击的时候 循环调用
下面是Toggle 的例子
$("td").toggle(
function () {
$(this).addClass("selected");
},
function () {
$(this).removeClass("selected");
}
);
 爱华网
爱华网