text-align和text-indent的理解 text indent 9999px
首先说text-indent,这个要用于块级元素,而用于行内元素和替换元素是不起作用的。这里的替换元素是指图片,input系列,textarea。因为标签本身是没有内容的,他需要用其他外部的东西替换的。所以,要想让input或textarea里面的文本不要太靠边显示,只能用padding。如果用text-indent在ie6里面会把数值操作在元素上,如:让text-indent:24px,在firefox里面正常,在ie6里面input就会向右移动24px。
然后我们说一下text-align,这个要用于块级元素,只操作元素里面文本的对齐方式,而不会对元素的对齐方式有影响。
所以类似于这样的情况,text-align只能让a里面的文本在a里面的显示位置是靠左还是靠右,而不能影响a元素的显示位置。也就是说如果想让a元素跟p元素同处于一行且靠右,对a操作text-align:right,不会让a到p的右侧,只能用float:right。所以,为了达到p与a对齐,且ie6兼容,所以要给p加float:left。
也正是因为text-align只对于块级元素起作用,所以要让a里面的文本居中显示,需要先把a变成块级元素。或者不改变a的显示模式,用padding来达到同样的效果。
更多阅读

转载 女人自己买房的重要性~孔令辉和马苏的故事 马苏孔令辉分手原因
原文地址:女人自己买房的重要性~孔令辉和马苏的故事作者:麦大斯越来越待见这个叫马苏的女人了一次争吵后,孔令辉一个“滚”字脱口而出,马苏拎着行李摔门而去进电梯后,她忽然意识到一个问题自己无处可去。我想我特别理解她那时候的心情~~

闲谈ape和mp3之间的音质区别 ape与mp3的区别
好久没写文章了,和朋友们闲聊几句。 随着兼容播放无损音频播放机的上市,APE的用途越来越大了。记得当初我们取消MP3版块交流的时候,有很多朋友不理解,认为MP3和APE之间的音质区别不大。为此,我的一位好朋友还辞去了版主职务。这2年,APE

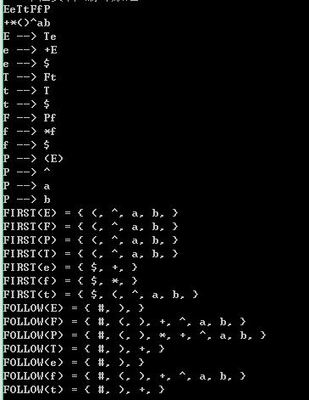
First集和Follow集的求法 自上而下语法分析
对于终结符和非终结符的理解:终结符:通俗的说就是不能单独出现在推导式左边的符号,也就是说终结符不能再进行推导。非终结符:不是终结符的都是非终结符。如:A->B,则A是非终结符;A-

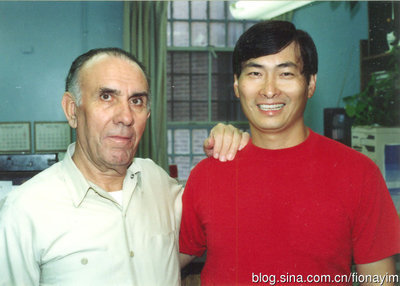
黑道大佬和爱国台商的第三重人生:专访“中华统一促进党”总裁、
笔者说明:采访张先生是在2009年8月,深圳,他避居大陆十多年的家里。文章刊出来是2010年2月了。现在看来,作为人物报道写得有些稚嫩,有些不冷静客观(张本人十分喜爱这篇文章,订购了大约有200册的杂志送人,也引荐了许多朋友给我认识。但在后来

贾珠死期和贾兰的年龄关系以及贾琏的排行 红楼梦贾珠
十六、贾珠死期和贾兰的年龄关系以及贾琏的排行贾珠和贾兰是父子俩,书中对贾珠写得很少。第二回冷子兴演说荣国府时提到了贾珠,只有“这政老爹的夫人王氏,头胎生的公子,名唤贾珠,十四岁进学,不到二十岁就娶了妻生了子,一病死了”这几个字
 爱华网
爱华网