1、文本标签(命令)

<pre>内容</pre> 创建预格式化文本
<h1>内容</h1> 创建最大的标题
<h6>内容</h6> 创建最小的标题
<b>内容</b> 创建黑体字
<i>内容</i> 创建斜体字
<tt>内容</tt> 创建打字机风格的字体
<cite>内容</cite> 创建一个引用,通常是斜体
<em>内容</em> 加重一个单词(通常是斜体加黑体)
<strong>内容</strong> 加重一个单词(通常是斜体加黑体)
<fontsize=?>内容</font> 设置字体大小,从 1 到 7
<fontcolor=?>内容</font> 设置字体的颜色,使用名字或下面的色码。
2、图形(命令)
<img src="name"> 添加一个图像
<img src="name" align=?> 排列对齐一个图像:左中右或上中下
<img src="name"border=?> 设置围绕一个图像的边框的大小
<hr> 加入一条水平线
<hrsize=?> 设置水平线的大小(高度)
<hr width=?> 设置水平线的宽度(百分比或绝对像素点)
<hr noshade> 创建一个没有阴影的水平线
3、链接(命令)
<ahref="网址">连接名称</a>创建一个超链接
<ahref="电子邮箱">连接</a> 创建一个自动发送电子邮件的链接
<aname="NAME"></a> 创建一个位于文档内部的靶位
<ahref="#NAME"></a> 创建一个指向位于文档内部靶位的链接
4、格式排版(命令)
<p> 创建一个新的段落。放在文字的结尾
<p align=?> 将段落按左、 中、右对齐
<br> 空开一行,必须在文字的开头与结尾同时用
<blockquote></blockquote> 从两边缩进文本
<dl></dl> 创建一个定义列表
<dt> 放在每个定义术语词之前
<dd> 放在每个定义之前
<ol></ol> 创建一个标有数字的列表
<li> 放在每个数字列表项之前,并加上一个数字
<ul></ul> 创建一个标有圆点的列表
<li> 放在每个圆点列表项之前,并加上一个圆点
<div align=?> 一个用来排版大块HTML段落的标签,也用于格式化表
二、HTML基本语法
文件格式<html></html>(文件的开头与结尾)
主题<title></title>(放在文件的开头)
文头区段<head></head>(描述文件的信息)
内文区段<body></body>(放此文件的内容)
标题<h?></h>(?=1~6,改变标题字的大小)
标题对齐<halign=right,left,center></h>
字加大<big></big>
字变小<small></small>
粗体字<b></b>
斜体字<i></i>
底线字<u></u>
上标字<sup></sup>
下标字<sub></sub>
居中<center></center>
居左<left></left>
居右<right></right>
基本字体大小<basefont size>(取值范围从1到7,默认值为3)
改变字体大小<fontsize=?></font>(?=1~7)
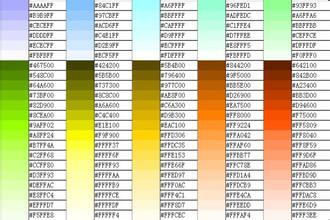
字体颜色<fontcolor=#rrggbb></font>(RGB色码)
指定字型<fontface=?></font>(?=宋体,楷体等)
网址链结<ahref="URL"></a>
设定锚点<aname="?"></a>(?以容易记为原则)
链结到锚点<ahref="#?"></a>(同一份文件)
<ahref="URL#?"></A>(锚点不同文件)
显示图形<imgsrc="URL"></a>
图形位置<img src="URL"align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)
图形取代文字<img src="图片地址"alt=1>(无法显示图形时用,可以设置边框大小)
图形尺寸<img src="图片地址" width=宽height=高> (?以像素为单位)
连结图形边线<img src="图片地址"border=?>(?以像素为单位)
图形四周留白<img src="图片地址"hspace=?vspace=?>(?以像素为单位)
段落<p></p>
断行<br></br>
横线<hr>
横线厚度<hr size=?> (?以像素为单位)
横线长度<hr width=?> (?以像素为单位)
横线长度<hr width=?%> (?与页宽相比较)
实横线<hr noshade> (无立体效果)
背景图案<body background=图片地址>(图形文件格式为gif和jpg)
背景颜色<body bgcolor=#rrggbb>(RGB色码)
背景文字颜色<body text=#rrggbb>(RGB色码)
未链结点颜色<body link=#rrggbb>(RGB色码)
已链结点颜色<body vlink=#rrggbb>(RGB色码)
正在链结点颜色<body alink=#rrggbb>(RGB色码)
 爱华网
爱华网