ALT-代替属性
ALT-代替属性,用来对网页上的图片进行描述,光标在图片上时显示的提示语即采用该标签实现,如:本页右侧的“RSS”图标。
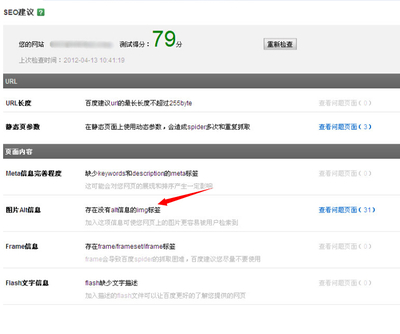
从SEO和用户体验来看,ALT-代替属性都是必要的,其重要性主要有:
ALT-代替属性的写法
最不好(但最常见):
<img src="nt12343.jpg" alt=""/>
稍好(但没有告诉用户具体内容):

<img src="nt12343.jpg" alt="宝贝"/>
最佳(简单描述图片内容,并嵌套关键词):
<img src="nt12343.jpg" alt="宝贝二周岁生日吃蛋糕">
要避免(可能会导致被视为Spam垃圾网站):
<img src="nt12343.jpg" alt="小宝宝 宝贝 心肝 蛋糕 吃蛋糕 生日 宝宝生日 小宝宝生日"/>
 爱华网
爱华网