<inputonkeypress="return/[wu4e00-u9fa5]/.test(String.fromCharCode(window.event.keyCode))"
onpaste="return!/[^wu4e00-u9fa5]/g.test(window.clipboardData.getData('Text'))"
ondragenter="returnfalse"/>
再粘贴一些别人写的。
1.只能输入数字和英文的:
<inputonkeyup="value=value.replace(/[W]/g,'')"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,''))"ID="Text1"NAME="Text1">
2.只能输入数字的:
<inputonkeyup="value=value.replace(/[^d]/g,'')"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^d]/g,''))"ID="Text2"NAME="Text2">
3.只能输入全角的:
<inputonkeyup="value=value.replace(/[^uFF00-uFFFF]/g,'')"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^uFF00-uFFFF]/g,''))"ID="Text3"NAME="Text3">
4.只能输入汉字的:
<inputonkeyup="value=value.replace(/[^u4E00-u9FA5]/g,'')"onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^u4E00-u9FA5]/g,''))"ID="Text4"NAME="Text4">
5.邮件地址验证:
varregu="^(([0-9a-zA-Z]+)|([0-9a-zA-Z]+[_.0-9a-zA-Z-]*[0-9a-zA-Z]+))@([a-zA-Z0-9-]+[.])+([a-zA-Z]{2}|net|NET|com|COM|gov|GOV|mil|MIL|org|ORG|edu|EDU|int|INT)$"
varre=newRegExp(regu);
if(s.search(re)!=-1){
returntrue;
}else{
window.alert("请输入有效合法的E-mail地址!")
returnfalse;
}
6.身份证:
"^\d{17}(\d|x)$"
7.17种正则表达式
"^\d+$" //非负整数(正整数+0)
"^[0-9]*[1-9][0-9]*$" //正整数
"^((-\d+)|(0+))$" //非正整数(负整数+0)
"^-[0-9]*[1-9][0-9]*$" //负整数
"^-?\d+$" //整数
"^\d+(\.\d+)?$" //非负浮点数(正浮点数+0)
"^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数
"^((-\d+(\.\d+)?)|(0+(\.0+)?))$" //非正浮点数(负浮点数+0)
"^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数
"^(-?\d+)(\.\d+)?$" //浮点数
"^[A-Za-z]+$" //由26个英文字母组成的字符串
"^[A-Z]+$" //由26个英文字母的大写组成的字符串
"^[a-z]+$" //由26个英文字母的小写组成的字符串
"^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串
"^\w+$" //由数字、26个英文字母或者下划线组成的字符串
"^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$" //email地址
"^[a-zA-z]+://(\w+(-\w+)*)(\.(\w+(-\w+)*))*(\?\S*)?$" //url
=============================================
1.取消按钮按下时的虚线框
在input里添加属性值hideFocus或者HideFocus=true
2.只读文本框内容
在input里添加属性值readonly
3.防止退后清空的TEXT文档(可把style内容做做为类引用)
<INPUTstyle=behavior:url(#default#savehistory);type=textid=oPersistInput>
4.ENTER键可以让光标移到下一个输入框
<inputonkeydown="if(event.keyCode==13)event.keyCode=9">
5.只能为中文(有闪动)
<inputonkeyup="value="/value.replace(/["-~]/g,’’)"onkeydown="if(event.keyCode==13)event.keyCode=9">
6.只能为数字(有闪动)
<inputonkeyup="value="/value.replace(/["^d]/g,’’)"onbeforepaste="clipboardData.setData(’text’,clipboardData.getData(’text’).replace(/[^d]/g,’’))">
7.只能为数字(无闪动)
<inputime-mode:disabled"onkeydown="if(event.keyCode==13)event.keyCode=9"onKeyPress="if((event.keyCode<48||event.keyCode>57))event.returnValue=false">
8.只能输入英文和数字(有闪动)
<inputonkeyup="value="/value.replace(/[W]/g,"’’)"onbeforepaste="clipboardData.setData(’text’,clipboardData.getData(’text’).replace(/[^d]/g,’’))">
9.屏蔽输入法
<inputtype="text"name="url"ime-mode:disabled"onkeydown="if(event.keyCode==13)event.keyCode=9">
10.只能输入数字,小数点,减号(-)字符(无闪动)
<inputonKeyPress="if(event.keyCode!=46&&event.keyCode!=45&&(event.keyCode<48||event.keyCode>57))event.returnValue=false">
11.只能输入两位小数,三位小数(有闪动)
<inputmaxlength=9onkeyup="if(value.match(/^d{3}$/))value="/value.replace(value,parseInt(value/10))";value="/value.replace(/.d*./g,’."’)"onKeyPress="if((event.keyCode<48||event.keyCode>57)&&event.keyCode!=46&&event.keyCode!=45||value.match(/^d{3}$/)||/.d{3}$/.test(value)){event.returnValue=false}"id=text_kfxename=text_kfxe>
javascript正则表达式使用详解
简介简单的说,正则表达式是一种可以用于模式匹配和替换的强有力的工具。其作用如下:
测试字符串的某个模式。例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用卡号码模式。这称为数据有效性验证。
替换文本。可以在文档中使用一个正则表达式来标识特定文字,然后可以全部将其删除,或者替换为别的文字。
根据模式匹配从字符串中提取一个子字符串。可以用来在文本或输入字段中查找特定文字。
基本语法
在对正则表达式的功能和作用有了初步的了解之后,我们就来具体看一下正则表达式的语法格式。
正则表达式的形式一般如下:
/love/ 其中位于“/”定界符之间的部分就是将要在目标对象中进行匹配的模式。用户只要把希望查找匹配对象的模式内容放入“/”定界符之间即可。为了能够使用户更加灵活的定制模式内容,正则表达式提供了专门的“元字符”。所谓元字符就是指那些在正则表达式中具有特殊意义的专用字符,可以用来规定其前导字符(即位于元字符前面的字符)在目标对象中的出现模式。
较为常用的元字符包括: “+”, “*”,以及 “?”。
“+”元字符规定其前导字符必须在目标对象中连续出现一次或多次。
“*”元字符规定其前导字符必须在目标对象中出现零次或连续多次。
“?”元字符规定其前导对象必须在目标对象中连续出现零次或一次。
下面,就让我们来看一下正则表达式元字符的具体应用。
/fo+/ 因为上述正则表达式中包含“+”元字符,表示可以与目标对象中的 “fool”, “fo”, 或者“football”等在字母f后面连续出现一个或多个字母o的字符串相匹配。
/eg*/ 因为上述正则表达式中包含“*”元字符,表示可以与目标对象中的 “easy”, “ego”, 或者“egg”等在字母e后面连续出现零个或多个字母g的字符串相匹配。
/Wil?/ 因为上述正则表达式中包含“?”元字符,表示可以与目标对象中的 “Win”,或者“Wilson”,等在字母i后面连续出现零个或一个字母l的字符串相匹配。
有时候不知道要匹配多少字符。为了能适应这种不确定性,正则表达式支持限定符的概念。这些限定符可以指定正则表达式的一个给定组件必须要出现多少次才能满足匹配。
{n} n 是一个非负整数。匹配确定的 n 次。例如,'o{2}' 不能匹配 "Bob" 中的 'o',但是能匹配 "food"中的两个 o。
{n,} n 是一个非负整数。至少匹配 n 次。例如,'o{2,}' 不能匹配 "Bob" 中的 'o',但能匹配 "foooood"中的所有 o。'o{1,}' 等价于 'o+'。'o{0,}' 则等价于 'o*'。
{n,m} m 和 n 均为非负整数,其中n <= m。最少匹配 n 次且最多匹配 m次。例如,"o{1,3}" 将匹配 "fooooood" 中的前三个 o。'o{0,1}' 等价于'o?'。请注意在逗号和两个数之间不能有空格。
除了元字符之外,用户还可以精确指定模式在匹配对象中出现的频率。例如,/jim {2,6}/上述正则表达式规定字符m可以在匹配对象中连续出现2-6次,因此,上述正则表达式可以同jimmy或jimmmmmy等字符串相匹配。
在对如何使用正则表达式有了初步了解之后,我们来看一下其它几个重要的元字符的使用方式。
- s:用于匹配单个空格符,包括tab键和换行符;
- S:用于匹配除单个空格符之外的所有字符;
- d:用于匹配从0到9的数字;
- w:用于匹配字母,数字或下划线字符;
- W:用于匹配所有与w不匹配的字符;
- .:用于匹配除换行符之外的所有字符。
(说明:我们可以把s和S以及w和W看作互为逆运算)
下面,我们就通过实例看一下如何在正则表达式中使用上述元字符。
/s+/ 上述正则表达式可以用于匹配目标对象中的一个或多个空格字符。
/d000/ 如果我们手中有一份复杂的财务报表,那么我们可以通过上述正则表达式轻而易举的查找到所有总额达千元的款项。
除了我们以上所介绍的元字符之外,正则表达式中还具有另外一种较为独特的专用字符,即定位符。定位符用于规定匹配模式在目标对象中的出现位置。较为常用的定位符包括: “^”, “$”, “b” 以及 “B”。
代码
- “^”定位符规定匹配模式必须出现在目标字符串的开头
- “$”定位符规定匹配模式必须出现在目标对象的结尾
- “b”定位符规定匹配模式必须出现在目标字符串的开头或结尾的两个边界之一
- “B”定位符则规定匹配对象必须位于目标字符串的开头和结尾两个边界之内,
- 即匹配对象既不能作为目标字符串的开头,也不能作为目标字符串的结尾。
同样,我们也可以把“^”和“$”以及“b”和“B”看作是互为逆运算的两组定位符。举例来说:/^hell/ 因为上述正则表达式中包含“^”定位符,所以可以与目标对象中以 “hell”,“hello”或“hellhound”开头的字符串相匹配。 /ar$/ 因为上述正则表达式中包含“$”定位符,所以可以与目标对象中以“car”, “bar”或 “ar” 结尾的字符串相匹配。/bbom/ 因为上述正则表达式模式以“b”定位符开头,所以可以与目标对象中以 “bomb”, 或“bom”开头的字符串相匹配。/manb/ 因为上述正则表达式模式以“b”定位符结尾,所以可以与目标对象中以 “human”,“woman”或 “man”结尾的字符串相匹配。
为了能够方便用户更加灵活的设定匹配模式,正则表达式允许使用者在匹配模式中指定某一个范围而不局限于具体的字符。例如:
代码
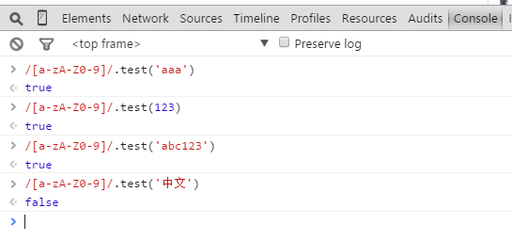
- /[A-Z]/ 上述正则表达式将会与从A到Z范围内任何一个大写字母相匹配。
- /[a-z]/ 上述正则表达式将会与从a到z范围内任何一个小写字母相匹配。
- /[0-9]/ 上述正则表达式将会与从0到9范围内任何一个数字相匹配。
- /([a-z][A-Z][0-9])+/ 上述正则表达式将会与任何由字母和数字组成的字符串,如“aB0”等相匹配。
这里需要提醒用户注意的一点就是可以在正则表达式中使用 “()”把字符串组合在一起。“()”符号包含的内容必须同时出现在目标对象中。因此,上述正则表达式将无法与诸如“abc”等的字符串匹配,因为“abc”中的最后一个字符为字母而非数字。
如果我们希望在正则表达式中实现类似编程逻辑中的“或”运算,在多个不同的模式中任选一个进行匹配的话,可以使用管道符“|”。例如:/to|too|2/ 上述正则表达式将会与目标对象中的 “to”, “too”, 或 “2”相匹配。
正则表达式中还有一个较为常用的运算符,即否定符 “[^]”。与我们前文所介绍的定位符 “^” 不同,否定符“[^]”规定目标对象中不能存在模式中所规定的字符串。例如:/[^A-C]/ 上述字符串将会与目标对象中除A,B,和C之外的任何字符相匹配。一般来说,当“^”出现在“[]”内时就被视做否定运算符;而当“^”位于“[]”之外,或没有“[]”时,则应当被视做定位符。
最后,当用户需要在正则表达式的模式中加入元字符,并查找其匹配对象时,可以使用转义符“”。例如:/Th*/ 上述正则表达式将会与目标对象中的“Th*”而非“The”等相匹配。
在构造正则表达式之后,就可以象数学表达式一样来求值,也就是说,可以从左至右并按照一个优先级顺序来求值。优先级如下:
代码
- 1.转义符
- 2.(),(?:),(?=),[]圆括号和方括号
- 3.*,+,?,{n},{n,},{n,m}限定符
- 4.^,$,anymetacharacter位置和顺序
- 5.|“或”操作
使用实例
在JavaScript1.2中带有一个功能强大的RegExp()对象,可以用来进行正则表达式的匹配操作。其中的test()方法可以检验目标对象中是否包含匹配模式,并相应的返回true或false。
我们可以使用JavaScript编写以下脚本,验证用户输入的邮件地址的有效性。
- <html>
- <head>
- <scriptlanguage="Javascript1.2">
- <!--starthiding
- functionverifyAddress(obj)
- {
- varemail=obj.email.value;
- varpattern=
- /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/;
- flag=pattern.test(email);
- if(flag)
- {
- alert(“Youremailaddressiscorrect!”);
- returntrue;
- }
- else
- {
- alert(“Pleasetryagain!”);
- returnfalse;
- }
- }
- //stophiding-->
- </script>
- </head>
- <body>
- <formonSubmit="returnverifyAddress(this);">
- <inputname="email"type="text">
- <inputtype="submit">
- </form>
- </body>
- </html>
正则表达式对象
本对象包含正则表达式模式以及表明如何应用模式的标志。
- 语法1re=/pattern/[flags]
- 语法2re=newRegExp("pattern",["flags"])
参数
re
必选项。将要赋值为正则表达式模式的变量名。
Pattern
必选项。要使用的正则表达式模式。如果使用语法 1,用 "/" 字符分隔模式。如果用语法 2,用引号将模式引起来。
Flags
可选项。如果使用语法 2 要用引号将 flag引起来。标志可以组合使用,可用的有:
- g(全文查找出现的所有pattern)
- i(忽略大小写)
- m(多行查找)
示例
下面的示例创建一个包含正则表达式模式及相关标志的对象(re),向您演示正则表达式对象的用法。在本例中,作为结果的正则表达式对象又用于match 方法中:
- functionMatchDemo()
- {
- varr,re;//声明变量。
- vars="TheraininSpainfallsmainlyintheplain";
- re=newRegExp("ain","g");//创建正则表达式对象。
- r=s.match(re);//在字符串s中查找匹配。
- return(r);
- }
返回值: ain,ain,ain,ain\
属性 lastIndex 属性 | source 属性\
方法 compile 方法 | exec 方法 | test 方法\
要求 版本 3\
请参阅 RegExp 对象 | 正则表达式语法 | String 对象\
exec方法
用正则表达式模式在字符串中运行查找,并返回包含该查找结果的一个数组。
rgExp.exec(str)
参数
rgExp
必选项。包含正则表达式模式和可用标志的正则表达式对象。
str
必选项。要在其中执行查找的 String 对象或字符串文字。
说明\
如果 exec 方法没有找到匹配,则它返回 null。如果它找到匹配,则 exec 方法返回一个数组,并且更新全局 RegExp对象的属性,以反映匹配结果。数组的0元素包含了完整的匹配,而第1到n元素中包含的是匹配中出现的任意一个子匹配。这相当于没有设置全局标志(g) 的 match 方法。
如果为正则表达式设置了全局标志,exec 从以 lastIndex 的值指示的位置开始查找。如果没有设置全局标志,exec 忽略lastIndex 的值,从字符串的起始位置开始搜索。
exec 方法返回的数组有三个属性,分别是 input、index 和 lastIndex。Input属性包含了整个被查找的字符串。Index 属性中包含了整个被查找字符串中被匹配的子字符串的位置。LastIndex属性中包含了匹配中最后一个字符的下一个位置。
示例\
下面的例子举例说明了 exec 方法的用法:
- functionRegExpTest()
- {
- varver=Number(ScriptEngineMajorVersion()+"."+ScriptEngineMinorVersion())
- if(ver>=5.5){//测试JScript的版本。
- varsrc="TheraininSpainfallsmainlyintheplain.";
- varre=/w+/g;//创建正则表达式模式。
- vararr;
- while((arr=re.exec(src))!=null)
- document.write(arr.index+"-"+arr.lastIndex+arr+"t");
- }
- else{
- alert("请使用JScript的更新版本");
- }
- }
返回值:0-3The 4-8rain 9-11in 12-17Spain 18-23falls 24-30mainly 31-33in34-37the 38-43plain
test 方法\
返回一个 Boolean 值,它指出在被查找的字符串中是否存在模式。
rgexp.test(str)
参数\
rgexp
必选项。包含正则表达式模式或可用标志的正则表达式对象。
str
必选项。要在其上测试查找的字符串。
说明
test 方法检查在字符串中是否存在一个模式,如果存在则返回 true,否则就返回false。
全局 RegExp 对象的属性不由 test 方法来修改。
示例
下面的例子举例说明了 test 方法的用法:
- functionTestDemo(re,s)
- {
- vars1;//声明变量。
- //检查字符串是否存在正则表达式。
- if(re.test(s))//测试是否存在。
- s1="contains";//s包含模式。
- else
- s1="doesnotcontain";//s不包含模式。
- return("'"+s+"'"+s1+"'"+re.source+"'");//返回字符串。
- }
函数调用:document.write (TestDemo(/ain+/ ,"The rain in Spain fallsmainly in the plain."));
返回值:'The rain in Spain falls mainly in the plain.' contains'ain+'
match方法
使用正则表达式模式对字符串执行查找,并将包含查找的结果作为数组返回。\
stringObj.match(rgExp)
参数\
stringObj
必选项。对其进行查找的 String 对象或字符串文字。
rgExp
必选项。为包含正则表达式模式和可用标志的正则表达式对象。也可以是包含正则表达式模式和可用标志的变量名或字符串文字。
说明\
如果 match 方法没有找到匹配,返回 null。如果找到匹配返回一个数组并且更新全局 RegExp对象的属性以反映匹配结果。
match 方法返回的数组有三个属性:input、index 和 lastIndex。Input属性包含整个的被查找字符串。Index 属性包含了在整个被查找字符串中匹配的子字符串的位置。LastIndex属性包含了最后一次匹配中最后一个字符的下一个位置。
如果没有设置全局标志 (g),数组的 0 元素包含整个匹配,而第 1 到 n元素包含了匹配中曾出现过的任一个子匹配。这相当于没有设置全局标志的 exec 方法。如果设置了全局标志,元素 0 到 n中包含所有匹配。
示例\
下面的示例演示了match 方法的用法:
- functionMatchDemo()
- {
- varr,re;//声明变量。
- vars="TheraininSpainfallsmainlyintheplain";
- re=/ain/i;//创建正则表达式模式。
- r=s.match(re);//尝试匹配搜索字符串。
- return(r);//返回第一次出现"ain"的地方。
- }
返回值:ain
本示例说明带 g 标志设置的 match 方法的用法。
代码- functionMatchDemo()
- {
- varr,re;//声明变量。
- vars="TheraininSpainfallsmainlyintheplain";
- re=/ain/ig;//创建正则表达式模式。
- r=s.match(re);//尝试去匹配搜索字符串。
- return(r);//返回的数组包含了所有"ain"
- //出现的四个匹配。
- }
返回值:ain,ain,ain,ain
上面几行代码演示了字符串文字的 match 方法的用法。
代码- varr,re="Spain";
- r="TheraininSpain".replace(re,"Canada");
- returnr;
返回值:The rain in Canada
search方法
返回与正则表达式查找内容匹配的第一个子字符串的位置。
stringObj.search(rgExp)
参数\
stringObj
必选项。要在其上进行查找的 String 对象或字符串文字。
rgExp
必选项。包含正则表达式模式和可用标志的正则表达式对象。
说明
search 方法指明是否存在相应的匹配。如果找到一个匹配,search方法将返回一个整数值,指明这个匹配距离字符串开始的偏移位置。如果没有找到匹配,则返回 -1。
示例\
下面的示例演示了 search 方法的用法。
- functionSearchDemo()
- {
- varr,re;//声明变量。
- vars="TheraininSpainfallsmainlyintheplain.";
- re=/falls/i;//创建正则表达式模式。
- r=s.search(re);//查找字符串。
- return(r);//返回Boolean结果。
- }
返回值:18
正则表达式语法
一个正则表达式就是由普通字符(例如字符 a 到z)以及特殊字符(称为元字符)组成的文字模式。该模式描述在查找文字主体时待匹配的一个或多个字符串。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
这里有一些可能会遇到的正则表达式示例:
代码- JScriptVBScript匹配
- /^[t]*$/"^[t]*$"匹配一个空白行。
- /d{2}-d{5}/"d{2}-d{5}"验证一个ID号码是否由一个2位数字,一个连字符以及一个5位数字组成。
- /<(.*)>.*</1>/"<(.*)>.*</1>"匹配一个HTML标记。
下表是元字符及其在正则表达式上下文中的行为的一个完整列表:
字符 描述
将下一个字符标记为一个特殊字符、或一个原义字符、或一个 后向引用、或一个八进制转义符。例如,'n' 匹配字符 "n"。'n'匹配一个换行符。序列 '\' 匹配 "" 而 "(" 则匹配 "("。
^ 匹配输入字符串的开始位置。如果设置了 RegExp 对象的 Multiline 属性,^ 也匹配 'n' 或 'r'之后的位置。
$ 匹配输入字符串的结束位置。如果设置了RegExp 对象的 Multiline 属性,$ 也匹配 'n' 或 'r'之前的位置。
* 匹配前面的子表达式零次或多次。例如,zo* 能匹配 "z" 以及 "zoo"。 * 等价于{0,}。
+ 匹配前面的子表达式一次或多次。例如,'zo+' 能匹配 "zo" 以及 "zoo",但不能匹配 "z"。+ 等价于{1,}。
? 匹配前面的子表达式零次或一次。例如,"do(es)?" 可以匹配 "do" 或 "does" 中的"do" 。? 等价于{0,1}。
{n} n 是一个非负整数。匹配确定的 n 次。例如,'o{2}' 不能匹配 "Bob" 中的 'o',但是能匹配 "food"中的两个 o。
{n,} n 是一个非负整数。至少匹配n 次。例如,'o{2,}' 不能匹配 "Bob" 中的 'o',但能匹配 "foooood"中的所有 o。'o{1,}' 等价于 'o+'。'o{0,}' 则等价于 'o*'。
{n,m} m 和 n 均为非负整数,其中n <= m。最少匹配 n 次且最多匹配 m 次。刘,"o{1,3}" 将匹配 "fooooood" 中的前三个 o。'o{0,1}' 等价于'o?'。请注意在逗号和两个数之间不能有空格。
? 当该字符紧跟在任何一个其他限制符 (*, +, ?, {n}, {n,}, {n,m})后面时,匹配模式是非贪婪的。非贪婪模式尽可能少的匹配所搜索的字符串,而默认的贪婪模式则尽可能多的匹配所搜索的字符串。例如,对于字符串"oooo",'o+?' 将匹配单个 "o",而 'o+' 将匹配所有 'o'。
. 匹配除 "n" 之外的任何单个字符。要匹配包括 'n' 在内的任何字符,请使用象 '[.n]'的模式。
(pattern) 匹配pattern 并获取这一匹配。所获取的匹配可以从产生的 Matches 集合得到,在VBScript 中使用SubMatches 集合,在JScript 中则使用 $0…$9 属性。要匹配圆括号字符,请使用 '(' 或 ')'。
(?:pattern) 匹配 pattern 但不获取匹配结果,也就是说这是一个非获取匹配,不进行存储供以后使用。这在使用 "或"字符 (|) 来组合一个模式的各个部分是很有用。例如, 'industr(?:y|ies) 就是一个比'industry|industries' 更简略的表达式。
(?=pattern) 正向预查,在任何匹配 pattern的字符串开始处匹配查找字符串。这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。例如, 'Windows(?=95|98|NT|2000)' 能匹配 "Windows 2000" 中的 "Windows" ,但不能匹配 "Windows3.1" 中的"Windows"。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始。
(?!pattern) 负向预查,在任何不匹配Negative lookahead matches the search stringat any point where a string not matching pattern的字符串开始处匹配查找字符串。这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。例如'Windows(?!95|98|NT|2000)' 能匹配 "Windows 3.1" 中的 "Windows",但不能匹配 "Windows2000" 中的"Windows"。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始
x|y 匹配 x 或 y。例如,'z|food' 能匹配 "z" 或 "food"。'(z|f)ood' 则匹配 "zood" 或"food"。
[xyz] 字符集合。匹配所包含的任意一个字符。例如, '[abc]' 可以匹配 "plain" 中的 'a'。
[^xyz] 负值字符集合。匹配未包含的任意字符。例如, '[^abc]' 可以匹配 "plain" 中的'p'。
[a-z] 字符范围。匹配指定范围内的任意字符。例如,'[a-z]' 可以匹配 'a' 到 'z' 范围内的任意小写字母字符。
[^a-z] 负值字符范围。匹配任何不在指定范围内的任意字符。例如,'[^a-z]' 可以匹配任何不在 'a' 到 'z'范围内的任意字符。
b 匹配一个单词边界,也就是指单词和空格间的位置。例如, 'erb' 可以匹配"never" 中的 'er',但不能匹配"verb" 中的 'er'。
B 匹配非单词边界。'erB' 能匹配 "verb" 中的 'er',但不能匹配 "never" 中的 'er'。
cx 匹配由x指明的控制字符。例如, cM 匹配一个 Control-M 或回车符。 x 的值必须为 A-Z 或 a-z之一。否则,将 c 视为一个原义的 'c' 字符。
d 匹配一个数字字符。等价于 [0-9]。
D 匹配一个非数字字符。等价于 [^0-9]。
f 匹配一个换页符。等价于 x0c 和 cL。
n 匹配一个换行符。等价于 x0a 和 cJ。
r 匹配一个回车符。等价于 x0d 和 cM。
s 匹配任何空白字符,包括空格、制表符、换页符等等。等价于 [ fnrtv]。
S 匹配任何非空白字符。等价于 [^ fnrtv]。
t 匹配一个制表符。等价于 x09 和 cI。
v 匹配一个垂直制表符。等价于 x0b 和 cK。
w 匹配包括下划线的任何单词字符。等价于'[A-Za-z0-9_]'。
W 匹配任何非单词字符。等价于 '[^A-Za-z0-9_]'。
xn 匹配 n,其中 n 为十六进制转义值。十六进制转义值必须为确定的两个数字长。例如, 'x41' 匹配 "A"。'x041'则等价于 'x04' & "1"。正则表达式中可以使用 ASCII 编码。.
num 匹配 num,其中 num 是一个正整数。对所获取的匹配的引用。例如,'(.)1' 匹配两个连续的相同字符。
n 标识一个八进制转义值或一个后向引用。如果 n 之前至少 n 个获取的子表达式,则 n 为后向引用。否则,如果 n 为八进制数字(0-7),则 n 为一个八进制转义值。
nm 标识一个八进制转义值或一个后向引用。如果 nm 之前至少有is preceded by at least nm个获取得子表达式,则 nm 为后向引用。如果 nm 之前至少有 n 个获取,则 n 为一个后跟文字 m的后向引用。如果前面的条件都不满足,若 n 和 m 均为八进制数字 (0-7),则 nm 将匹配八进制转义值 nm。
nml 如果 n 为八进制数字 (0-3),且 m 和 l 均为八进制数字 (0-7),则匹配八进制转义值 nml。
un 匹配 n,其中 n 是一个用四个十六进制数字表示的 Unicode 字符。例如, u00A9 匹配版权符号 (?)。
优先权顺序
在构造正则表达式之后,就可以象数学表达式一样来求值,也就是说,可以从左至右并按照一个优先权顺序来求值。
下表从最高优先级到最低优先级列出各种正则表达式操作符的优先权顺序:
代码- 操作符描述
- 转义符
- (),(?:),(?=),[]圆括号和方括号
- *,+,?,{n},{n,},{n,m}限定符
- ^,$,anymetacharacter位置和顺序
- |“或”操作
普通字符
普通字符由所有那些未显式指定为元字符的打印和非打印字符组成。这包括所有的大写和小写字母字符,所有数字,所有标点符号以及一些符号。
最简单的正则表达式是一个单独的普通字符,可以匹配所搜索字符串中的该字符本身。例如,单字符模式 'A'可以匹配所搜索字符串中任何位置出现的字母'A'。这里有一些单字符正则表达式模式的示例:
代码- /a/
- /7/
- /M/
等价的 VBScript 单字符正则表达式为:
代码
- "a"
- "7"
- "M"
可以将多个单字符组合在一起得到一个较大的表达式。例如,下面的 JScript 正则表达式不是别的,就是通过组合单字符表达式'a'、'7'以及 'M' 所创建出来的一个表达式。
/a7M/
等价的 VBScript 表达式为:
"a7M"
请注意这里没有连接操作符。所需要做的就是将一个字符放在了另一个字符后面
 爱华网
爱华网