原文有备份,如有错误和需要改进的地方,请不吝指正会继续修改的
8个月没写博客了--,一来是有不想继续干开发的想法,二来是赖的写,三来还是不想总结。所以为了继续坚持自己的开发和总结的信念,总结一下C#chart控件的一些基本属性,由于属性太多了,一时半会儿写不完,以后继续补充,这里总结重要的常用的属性
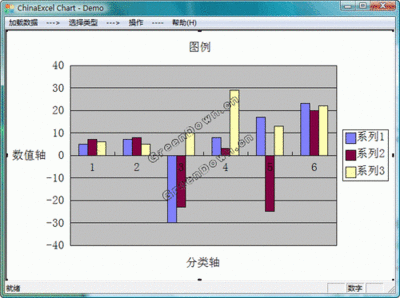
为避免耽误不喜欢这种曲线图效果的亲们的时间,先看一下小DEMO效果图:
先简单说一下,从图中可以看到一个chart可以绘制多个ChartArea,每个ChartArea都可以绘制多条Series。ChartArea就是就是绘图区域,可以有多个ChartArea叠加在一起,series是画在ChartAarea上的,Series英文意思是“序列、连续”,其实就是数据线,它可以是曲线、点、柱形、条形、饼图...可以注意该chart当数据非常多的时候可以通过鼠标选择查看区域,进一步拖拽横纵向滚动条来缩小曲线图查看。
代码中的Chart控件的命名是chartData,数据源是dt,由于chart属性太多,不好一一解释,所以请仔细看截图,尤其重视本例用到的属性
一、数据源:
数据返回方式是DataSet.Tables[0],即DataTable,也是最基本的数据源方式。这里只介绍DataTable绑定数据源,很简单:
chartData.DataSource= dt;
chartData.DataBind();
二、Series:
Series是画在ChartArea上的线、点、柱形、条形、饼图,简单点儿说就是画在上面的数据,直接说属性,
1.“标记”:就是数据点,某个数据值的点。如下图所示:
MarkerBorderColor数据点边框的颜色
MarkerBorderWidth数据点边框的宽度
MarkColor数据点的颜色
MakerSize数据点的大小,默认值为0数据点不存在,建议代码控制
MarkerStep数据点显示的频率
MarkerStyle数据点的样式,可以是方块、圆圈、三角、叉子....
2.“标签”:就是现在是在数据点旁边数据值
IsValueShownAsLabel数据值是否显示,建议代码控制
SmartLabelStyle数据值样式
SmartLabelStyle.Enabled直接控制可用不可用,建议不可用
SmartLabelStyle.AllowOutsidePloArea数据值显示是否允许在外面
其他属性自己试吧
注意:如果要使用SmartLabelStyle的话,所有的数据点的值都会自动找位置显示出来,如果某一个区域数据点较多,就会直线指示;如果不用的话,数据点的值会在数据点旁边显示,不会有直线。如下图所示也可以看到AllowOutsidePlotArea的区别:
3. “Font”:数据标签上的字体和样式
Font标签字体设置
真好看数据多的时候本来显示就乱拉,这样更是画蛇添足,建议透明,正常点的颜色就好
3.空白点:就是连续的数据,譬如X轴对应Y轴没数据,或Y轴对应X轴没数据,这样的数据点可以对其设置相应的属性,属性大多都是上面说过的,自己试一下即可
4.数据:其实就是就是serie的名字和值类型
Name就是唯一的名字
XvalueTypeX轴值类型
YValuesPerPoint数据点的Y值数目
YValueTypeY轴值类型
其他属性自己试
默认不用设置就好,主要是X轴和Y轴值类型设置的是Auto,也就是根据X轴上的值和Y轴上的值的类型自动匹配,当然手动设置的话不设错就行了。
5. 数据源:注意这里是Series的数据源
注意:
第一,这两个属性对应的是DataTable的两个列,也就是一般的X轴对应时间,Y轴对应数据值,但是也要注意对DataTable的每个数据单元的值做判断,尤其是DBNull或空。我这里的数据库的NewDateTime列数据类型是DateTime类型,NewFyj是Double类型。
第二,Series的数据源和Chart控件的数据源有区别,只有DataTable先绑定了Chart,Series才对应到列,否则无法对应。
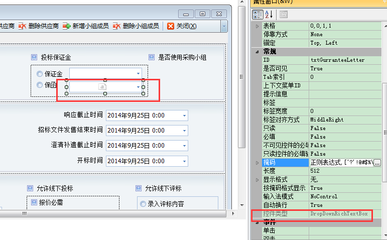
第三,假如用户需要先查看所有数据,然后取消某几条进行数据对比,但是不需要重新查询数据,推荐赋值string.Empty实现,如下图:
6.图表:也就是Serie画在哪个ChartArea上,ChartType是Serie的图表类型,也就是画何种图,曲线图、直线图、点、柱状图、饼图等...
7.图例:也就是每个Serie的名字和样式,只要创建Serie就会自动产生加载在Legend里,里面的属性可以试一下,如果想调整Legend的位置,可以去Legend集合里设置,比较简单,这里不多说
8. 图表
9. 映射区:鼠标放在数据点上出现的小提示,建议用代码控制
10. 杂项
EmptyPointValue空数据点的值做平均还是做零处理
LabelStyle对标签硬性的规定显示在数据点旁的哪个位置
11.轴:也就是X轴和Y轴,X轴有主轴和副轴,Y轴也有主轴和副轴,主轴为Primary,副轴为Secondary。X主轴在下方,Y主轴在右方,X副轴在上方,Y副轴在右方。
三、ChartAreas:
Chart控件里最重要的,每个Serie都画在ChartArea上,Chart控件可以有多个ChartArea叠加在一起显示。比如第一个ChartArea绘制的是曲线,第二个画的柱状图或者是什么什么,这也是上面说过的Serie的ChartType,我们也可以把多个Serie画在一个ChartArea上,但是如果有一个列数据单位范围在500~10000之间的数据浮动最大,有一列数据单位范围在0.1~2.0之间,有一列数据单位范围在50~100之间,那画在同一个ChartArea上显示的话,0.1到2.0的数据会变成一条直线。当只有1、2条这样的数据时,可以在Serie中设置主轴和副轴,但当出现多条数据,多种类型的显示,就需要多个ChartArea来解决了。由于属性太多了,捡重点属性介绍,其他的属性自己试一下
1. 对齐:ChartArea对齐方式
AlignmentOrientation水平对齐、垂直对齐、全部对齐
AlignmentStyle根据哪种方式对齐
AlignmentWithChartArea和哪个对齐
老实说,没啥用,可以设置Position,一会儿在外观里会说到
2. 三维:自己试试,效果很沉重,不是很好
3. 外观:可以对ChartArea颜色、边框、位置的设置
BackColorChartArea的背景颜色
BackGradientStyle背景颜色的渐变方式
BackHatchStyle背景阴影
BackImage背景图片
BackImageAlignment图片显示位置
BackImageTransparentColor绘制图像时显示的颜色
BackImageWrapMode包装模式
BackSecondaryColorChartArea的第二背景颜色,搭配渐变用的
BorderColor边框颜色
BorderDashStyle边框线的样式
BorderWidth边框宽度
ShadowColor整个图标的背影颜色
ShadowOffset背影偏移量
注意:
第一,InnerPlotPosition和Position一个是大的,一个是内部绘制的,试一下就明白了,这里最重要的是多个ChartArea重叠在一起的时候,两个Position一定要设置相同,否则就重叠不上了。
第二,多个ChartArea重叠在一起的时候,颜色或图片只能在叠在最底下的ChartArea来设置,上面的ChartArea都设置为透明即可,最底下的ChartArea是ChartAreas[0],所以不要设置错。
4.游标:CursorX和CursorY,就是横向和纵向滚动条
CursorX.AutoScroll滚动条自动滚动
CursorX.AxisType游标作用在主轴还是副轴
CursorX.Interval游标偏移的间隔
CursorX.IntervalOffset游标间隔偏移量
CursorX.IntervalOffsetType游标间隔的单位,建议Auto
CursorX.Type游标间隔偏移量的单位,建议Auto
CursorX.IsUserEnabled启用游标
CursorX.IsUserSelectedEnabled启用游标选择区域
CursorX.LineColor游标线颜色
CursorX.LineDashStyle游标线样式
CursorX.LineWidth游标线的宽度
CursorX.SelectionColor游标选择区域的颜色
CursorY相同,其他属性自己试
首先强调一下,只要想选择区域细看曲线图,就一定要启用游标,游标的设置只能在叠加在最上面的ChartArea进行设置,也就是ChartArea[ChartArea.Count-1],。列了这么多属性看一下图更直观:
X轴和Y轴上有游标,可以拖动,可以注意看有个按钮上面有个圆圈,就是向后退,图中的蓝色矩形方块就是用户选择的区域,松开鼠标就会变成该区域的图形。
5. 杂项:Name,没啥好说的
6. 轴Axes!!:非常重要,一个ChartArea有4个轴:主轴Xaxis、主轴Y(Value)axis、副轴Xaxis、副轴Y(Value)axis,每个轴属性均相同,只说一个一个轴
IsLabelAutoFit轴上的标签自动调整
LabelAutoFitMaxFontSize轴上标签自适应字体大号
LabelAutoFitMaxFontSize轴上标签自适应字体小号
LabelStyle.Angle标签显示角度
LabelStyle.IsEndLabelVisible最后一个标签是否显示
其他属性自己试
我的Interval这里设置都是NotSet,没有设置Auto,为什么,自己试就明白了。
TextOrientation轴的标题方向
Title轴的名字,X轴是时间轴,Title就是时间
其他属性自己试,简单
IntervalAutoMode间隔是固定值还是随着轴变化,自己试
ScaleView数据视图,就是当前绘制展开的图!重要!
MinSizeType游标滚动类型
ScrollBar滚动条
ScaleView是数据视图,也就是当前绘制出图表的一个区域,如果用鼠标选择某个区域展开显示,新展开的就又是一个ScaleView,只把它想成当前显示的视图就好理解了。
ScrollBar就是游标,之前我们说的ChartArea.CursorX或Y是也是游标,这里的ScrollBar是滚动条,仔细看两者的属性不难发现,一个是选择区域,一个是拖拽滚动条查看所有数据。
这些属性都不是重点,自己试试吧,就是外观设计
不多说了,需要网格的在这里设置就行,感觉设置完了很丑,不过各花入个眼,如下图,还不错哈
简单不说
别忘了,咱们还停留在ChartArea.Axis里呢,这仅是一个轴,有需要的别忘了设置其他的轴哦
 爱华网
爱华网