arguments.callee调用自身 es6 arguments.callee
该对象代表正在执行的函数和调用他的函数的参数。
[function.]arguments[n]
参数function :选项。当前正在执行的 Function 对象的名字。
n :选项。要传递给 Function 对象的从0开始的参数值索引。
说明:Arguments是进行函数调用时,除了指定的参数外,还另外创建的一个隐藏对象。
Arguments是个类似数组但不是数组的对象,说他类似数组是因为其具备数组相同的访问性质及方式,能够由arguments[n]来访问对应的单个参数的值,并拥有数组长度属性length。还有就是arguments对象存储的是实际传递给函数的参数,而不局限于函数声明所定义的参数列表,而且不能显式创建 arguments 对象。
在此添加了一个说明arguments不是数组(Array类)的代码:
Array.prototype.selfvalue = 1;
alert(new Array().selfvalue);
function testAguments(){
alert(arguments.selfvalue);
}
运行代码您会发现第一个alert显示1,这表示数组对象拥有selfvalue属性,值为1,而当您调用函数testAguments时,您会发现显示的是“undefined”,说明了不是arguments的属性,即arguments并不是个数组对象。
二、caller
返回一个对函数的引用,该函数调用了当前函数。
functionName.caller
functionName对象是所执行函数的名称。
说明:对于函数来说,caller 属性只有在函数执行时才有定义。假如函数是由顶层调用的,那么 caller 包含的就是 null。假如在字符串上下文中使用 caller 属性,那么结果和 functionName.toString相同,也就是说,显示的是函数的反编译文本。
下面的例子说明了 caller 属性的用法:
function callerDemo() {
if (callerDemo.caller) {
var a= callerDemo.caller.toString();
alert(a);
} else{
alert("thisis a top function");
}
}
function handleCaller() {
callerDemo();
}
三、callee
返回正被执行的 Function 对象,也就是所指定的 Function 对象的正文。
[function.]arguments.callee
可选项 function 参数是当前正在执行的 Function 对象的名称。
说明:callee 属性的初始值就是正被执行的 Function 对象。
callee 属性是 arguments对象的一个成员,他表示对函数对象本身的引用,这有利于匿名函数的递归或确保函数的封装性,例如下边示例的递归计算1到n的自然数之和。而该属性仅当相关函数正在执行时才可用。更有需要注意的是callee拥有length属性,这个属性有时候用于验证还是比较好的。arguments.length是实参度,arguments.callee.length是形参长度,由此能够判断调用时形参长度是否和实参长度一致。
//callee能够打印其本身
function calleeDemo() {
alert(arguments.callee);
}
//递归计算
var sum = function(n){
if (n <= 0) return 1;
else return n +arguments.callee(n - 1)
}
比较一般的递归函数:
var sum = function(n){
if (1==n) return 1;
else return n + sum (n-1);
}
调用时:alert(sum(100));
其中函数内部包含了对sum自身的引用,函数名仅仅是个变量名,在函数内部调用sum即相当于调用一个全局变量,不能很好的体现出是调用自身,这时使用callee会是个比较好的方法。
四、apply and call
他们的作用都是将函数绑定到另外一个对象上去运行,两者仅在定义参数方式有所区分:
apply(thisArg,argArray);
call(thisArg[,arg1,arg2…]]);
即任何函数内部的this指针都会被赋值为thisArg,这可实现将函数作为另外一个对象的方法运行的目的
apply的说明:假如 argArray 不是个有效的数组或不是 arguments 对象,那么将导致一个TypeError。
假如没有提供 argArray 和 thisArg任何一个参数,那么 Global 对象将被用作thisArg,并且无法被传递任何参数。
call的说明:call 方法可将一个函数的对象上下文从初始的上下文改变为由thisArg指定的新对象。
假如没有提供thisArg参数,那么Global对象被用作thisArg
相关技巧:应用call和apply有一个技巧在里面,就是用call和apply应用另一个函数(类)以后,当前的
函数(类)就具备了另一个函数(类)的方法或是属性,这也能够称之为“继承”。看下面示例:
// 继承的演示
function base() {
this.member = " dnnsun_Member";
this.method = function() {
window.alert(this.member);
}
}
function extend() {
base.call(this);
window.alert(member);
window.alert(this.method);
}
上面的例子能够看出,通过call之后,extend能够继承到base的方法和属性。
顺便提一下,在javascript框架prototype里就使用apply来创建一个定义类的模式,
其实现代码如下:
var Class = {
create: function() {
returnfunction() {
this.initialize.apply(this, arguments);
}
}
}
解析:从代码看,该对象仅包含一个方法:Create,其返回一个函数,即类。但这也同时是类的构造函数,其中调用initialize,而这个方法是在类创建时定义的初始化函数。通过如此途径,就能够实现prototype中的类创建模式
更多阅读

Word2010怎样调用绘图工具 vs2010调用matlab绘图
Word2010怎样调用绘图工具——简介Microsoft office 2010 版本如果增添了不少新功能,如果能熟练掌握的话,其实对工作学习会带来更多的便捷性,很多人熟悉了2003版本,对于一些工具想在2010版本上实现,显得有些手忙脚乱,不知如何是好。这不,今

如何提高自身免疫力, 如何提高儿童免疫力
如何提高自身免疫力,——简介1通过饮食增强免疫力人体的营养状况对免疫功能有很重要的影响,因为我们每天所摄取的各种营养素是维持人体正常免疫功能的物质基础。 科学研究得出,人体免疫系统活力的保持主要靠食物。有些食物的成分能协

如何在html中调用js代码 html5如何调用js文件
如何在html中调用js代码——简介js代码即为javascript代码,可直接在客户端解释执行,在html中调用js代码的方法主要有两种:一、将javascript直接写在html文件中,然后在html中调用js函数等;二、将js代码写一个文件中,然后在html中引用该文件

ios地图线路导航 ios 调用高德地图导航
ios可以调用自带的googlemap实现路径导航,方法非常简单,只需要告诉系统出发点和目的地,代码实现方法如下:[[UIApplicationsharedApplication] openURL:[NSURL URLWithString:[NSStringstring

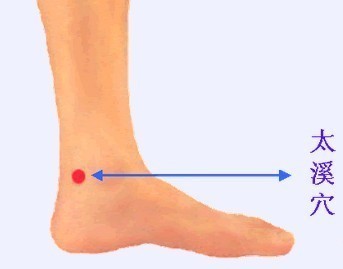
转人体自身的神奇补肾法 补肾壮阳的最佳方法
人体自身的神奇补肾法—你在外面花多少钱都学不到的来源:宫派八卦黄马褂的博客http://blog.sina.com.cn/u/2775913355中医理论认为:“肾气足,百病除”。­­人体内的左肾为阳,右肾为阴。左肾司六腑之功能,右肾辖五脏之运行
 爱华网
爱华网