
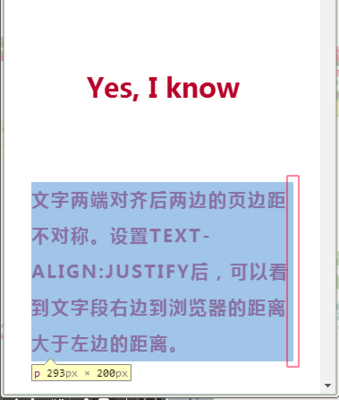
css文字两端对齐
text-align:Justify(火狐);
text-justify:inter-ideograph(IE)
text-justify(IE)
基本语法text-justify : auto |distribute | distribute-all-lines | distribute-center-last |inter-cluster | inter-ideograph | inter-word | kashida |newspaper
语法取值
auto :默认值。允许浏览器代理用户确定使用的两端对齐法则
distribute : 处理空格很像 newspaper ,适用于东亚文档。尤其是泰文
distribute-all-lines : 两端对齐行的方式与
distribute 相同,也同样不包含两段对齐段落的最后一行。适用于表意字文档
distribute-center-last : 未实现
inter-cluster : 调整文本无词间空格的行。这种模式的调整是用于优化亚洲语言文档的
inter-ideograph : 为表意字文本提供完全两端对齐。他增加或减少表意字和词间的空格
inter-word :通过增加字之间的空格对齐文本。该行为是对齐所有文本行最快的方法。它的两端对齐行为对段落的最后一行无效
kashida : 通过拉长选定点的字符调整文本。这种调整模式是特别为阿拉伯脚本语言提供的。需要IE5.5+支持
newspaper : 通过增加或减少字或字母之间的空格对齐文本。是用于拉丁文字母表两端对齐的最精确格式
使用说明
设置或检索对象内调整文本使用的对齐方式。 因为这个属性影响文本布局,所以 text-align 属性必须被设置为 justify 。此属性只作用于块对象。 此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。 对应的脚本特性为textJustify 。
代码示例div{text-justify:auto;text-align:justify;}
text-justify演示(IE):
text-justify:auto;
QUnit is a powerful JavaScript unit testing framework that helpsyou to debug code. It's written by members of the jQuery team, andis the official test suite for jQuery. But QUnit is general enoughto test any regular JavaScript code, and it's even able to testserver-side JavaScript via some JavaScript engine like Rhino orV8.
崇祯是个亡国皇帝,这是不可否认的事实,但奇怪的是,他是一个比较不挨骂的亡国之君。且看看历史上有名的几个亡国之君。汉末的汉献帝,软弱无能。陈后主陈叔宝,是个荒淫无耻有了名的皇帝。隋炀帝杨广,不说了,暴君的名气可与秦始皇并列。南唐后主李煜,长于妇人之手,几曾识过干戈?虽有一手的好词,却是以三千里江山为代价,最后做了违命候,连个小周后都保不住,生日都过不了。北宋二帝,徽宗与李煜差不离。这些人在历史上,是骂名多于同情(李煜因词而幸免)。
text-justify:distribute;
QUnit is a powerful JavaScript unit testing framework that helpsyou to debug code. It's written by members of the jQuery team, andis the official test suite for jQuery. But QUnit is general enoughto test any regular JavaScript code, and it's even able to testserver-side JavaScript via some JavaScript engine like Rhino orV8.
崇祯是个亡国皇帝,这是不可否认的事实,但奇怪的是,他是一个比较不挨骂的亡国之君。且看看历史上有名的几个亡国之君。汉末的汉献帝,软弱无能。陈后主陈叔宝,是个荒淫无耻有了名的皇帝。隋炀帝杨广,不说了,暴君的名气可与秦始皇并列。南唐后主李煜,长于妇人之手,几曾识过干戈?虽有一手的好词,却是以三千里江山为代价,最后做了违命候,连个小周后都保不住,生日都过不了。北宋二帝,徽宗与李煜差不离。这些人在历史上,是骂名多于同情(李煜因词而幸免)。
text-justify:inter-cluster;
QUnit is a powerful JavaScript unit testing framework that helpsyou to debug code. It's written by members of the jQuery team, andis the official test suite for jQuery. But QUnit is general enoughto test any regular JavaScript code, and it's even able to testserver-side JavaScript via some JavaScript engine like Rhino orV8.
崇祯是个亡国皇帝,这是不可否认的事实,但奇怪的是,他是一个比较不挨骂的亡国之君。且看看历史上有名的几个亡国之君。汉末的汉献帝,软弱无能。陈后主陈叔宝,是个荒淫无耻有了名的皇帝。隋炀帝杨广,不说了,暴君的名气可与秦始皇并列。南唐后主李煜,长于妇人之手,几曾识过干戈?虽有一手的好词,却是以三千里江山为代价,最后做了违命候,连个小周后都保不住,生日都过不了。北宋二帝,徽宗与李煜差不离。这些人在历史上,是骂名多于同情(李煜因词而幸免)。
text-justify:inter-ideograph;
QUnit is a powerful JavaScript unit testing framework that helpsyou to debug code. It's written by members of the jQuery team, andis the official test suite for jQuery. But QUnit is general enoughto test any regular JavaScript code, and it's even able to testserver-side JavaScript via some JavaScript engine like Rhino orV8.
崇祯是个亡国皇帝,这是不可否认的事实,但奇怪的是,他是一个比较不挨骂的亡国之君。且看看历史上有名的几个亡国之君。汉末的汉献帝,软弱无能。陈后主陈叔宝,是个荒淫无耻有了名的皇帝。隋炀帝杨广,不说了,暴君的名气可与秦始皇并列。南唐后主李煜,长于妇人之手,几曾识过干戈?虽有一手的好词,却是以三千里江山为代价,最后做了违命候,连个小周后都保不住,生日都过不了。北宋二帝,徽宗与李煜差不离。这些人在历史上,是骂名多于同情(李煜因词而幸免)。
text-justify:inter-word;
QUnit is a powerful JavaScript unit testing framework that helpsyou to debug code. It's written by members of the jQuery team, andis the official test suite for jQuery. But QUnit is general enoughto test any regular JavaScript code, and it's even able to testserver-side JavaScript via some JavaScript engine like Rhino orV8.
崇祯是个亡国皇帝,这是不可否认的事实,但奇怪的是,他是一个比较不挨骂的亡国之君。且看看历史上有名的几个亡国之君。汉末的汉献帝,软弱无能。陈后主陈叔宝,是个荒淫无耻有了名的皇帝。隋炀帝杨广,不说了,暴君的名气可与秦始皇并列。南唐后主李煜,长于妇人之手,几曾识过干戈?虽有一手的好词,却是以三千里江山为代价,最后做了违命候,连个小周后都保不住,生日都过不了。北宋二帝,徽宗与李煜差不离。这些人在历史上,是骂名多于同情(李煜因词而幸免)。
text-justify:kashida;
QUnit is a powerful JavaScript unit testing framework that helpsyou to debug code. It's written by members of the jQuery team, andis the official test suite for jQuery. But QUnit is general enoughto test any regular JavaScript code, and it's even able to testserver-side JavaScript via some JavaScript engine like Rhino orV8.
崇祯是个亡国皇帝,这是不可否认的事实,但奇怪的是,他是一个比较不挨骂的亡国之君。且看看历史上有名的几个亡国之君。汉末的汉献帝,软弱无能。陈后主陈叔宝,是个荒淫无耻有了名的皇帝。隋炀帝杨广,不说了,暴君的名气可与秦始皇并列。南唐后主李煜,长于妇人之手,几曾识过干戈?虽有一手的好词,却是以三千里江山为代价,最后做了违命候,连个小周后都保不住,生日都过不了。北宋二帝,徽宗与李煜差不离。这些人在历史上,是骂名多于同情(李煜因词而幸免)。
 爱华网
爱华网