相信大家对LayoutInflate都不陌生,特别在ListView的Adapter的getView方法中基本都会出现,使用inflate方法去加载一个布局,用于ListView的每个Item的布局。Inflate有三个参数,我在初学Android的时候这么理解的:
对于Inflate的三个参数(int resource, ViewGroup root, boolean attachToRoot)
如果inflate(layoutId, null )则layoutId的最外层的控件的宽高是没有效果的
如果inflate(layoutId, root, false ) 则认为和上面效果是一样的
如果inflate(layoutId, root, true ) 则认为这样的话layoutId的最外层控件的宽高才能正常显示
如果你也这么认为,那么你有就必要好好阅读这篇文章,因为这篇文章首先会验证上面的理解是错误的,然后从源码角度去解释,最后会从ViewGroup与View的角度去解释。

下面我写一个特别常见的例子来验证上面的理解是错误的,一个特别简单的ListView,每个Item中放一个按钮:
Activity的布局文件:
ListView的适配器:
图2:
图3:
由上面三行代码的变化,产生3个不同的结果,可以看到
inflater(resId, null )的确不能正确处理宽高的值,但是inflater(resId,parent,false)并非和inflater(resId, null )效果一致,它可以看出完美的显示了宽和高。
而inflater(resId,parent,true)报错了(错误的原因在解析源码的时候说)。
由此可见:文章开始提出的理解是绝对错误的。
下面我通过源码来解释,这三种写法真正的差异
这三个方法,最终都会执行下面的代码:
第43行执行了:temp = createViewFromTag(root, name, attrs);创建了View
然后直接看48-59:
继续往下,看73-75行:
然后78-81行:
最后返回result。从上面的分析已经可以看出:
Inflate(resId , null ) 只创建temp ,返回temp
Inflate(resId , parent, false )创建temp,然后执行temp.setLayoutParams(params);返回temp
Inflate(resId , parent, true ) 创建temp,然后执行root.addView(temp, params);最后返回root
由上面已经能够解释:
Inflate(resId , null )不能正确处理宽和高是因为:layout_width,layout_height是相对了父级设置的,必须与父级的LayoutParams一致。而此temp的getLayoutParams为null
Inflate(resId , parent,false ) 可以正确处理,因为temp.setLayoutParams(params);这个params正是root.generateLayoutParams(attrs);得到的。
Inflate(resId , parent,true )不仅能够正确的处理,而且已经把resId这个view加入到了parent,并且返回的是parent,和以上两者返回值有绝对的区别,还记得文章前面的例子上,MyAdapter里面的getView报的错误:
按照我们上面的说法:
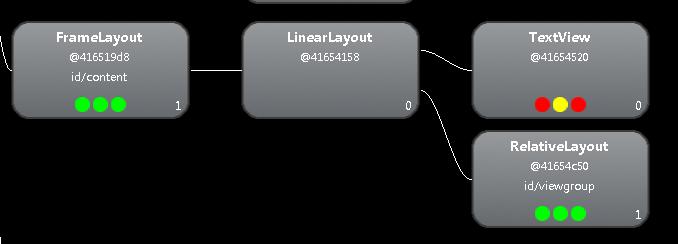
view1的layoutParams 应该为nullview2的layoutParams 应该不为null,且为FrameLayout.LayoutParamsview3为FrameLayout,且将这个button添加到Activity的内容区域了(因为R.id.content代表Actvity内容区域)
Android LayoutInflater深度解析_layoutinflater
下面看一下输出结果,和Activity的展示:
效果图:
可见,虽然我们没有执行setContentView,但是依然可以看到绘制的控件,是因为
View view3 = mInflater.inflate(R.layout.activity_main,(ViewGroup)findViewById(android.R.id.content), true);
这个方法内部已经执行了root.addView(temp , params); 上面已经解析过了。也可以看出:和我们的推测完全一致,到此已经完全说明了inflate3个重载的方法的区别。相信大家以后在使用时也能选择出最好的方式。不过下面准备从ViewGroup和View的角度来说一下,为啥layoutParams为null,就不能这确的处理。
如果大家对自定义ViewGroup和自定义View有一定的掌握,肯定不会对onMeasure方法陌生:ViewGroup的onMeasure方法所做的是:
为childView设置测量模式和测量出来的值。
如何设置呢?就是根据LayoutParams。如果childView的宽为:LayoutParams. MATCH_PARENT,则设置模式为MeasureSpec.EXACTLY,且为childView计算宽度。如果childView的宽为:固定值(即大于0),则设置模式为MeasureSpec.EXACTLY,且将lp.width直接作为childView的宽度。如果childView的宽为:LayoutParams. WRAP_CONTENT,则设置模式为:MeasureSpec.AT_MOST高度与宽度类似。
View的onMeasure方法:主要做的就是根据ViewGroup传入的测量模式和测量值,计算自己应该的宽和高:一般是这样的流程:如果宽的模式是AT_MOST:则自己计算宽的值。如果宽的模式是EXACTLY:则直接使用MeasureSpec.getSize(widthMeasureSpec);
对于最后一块,如果不清楚,不要紧,以后我会在自定义ViewGroup和自定义View时详细讲解的。
大概就是这样的流程,真正的绘制过程肯定比这个要复杂,就是为了说明如果View的宽和高如果设置为准确值,则一定依赖于LayoutParams,所以我们的inflate(resId,null)才没能正确处理宽和高。
 爱华网
爱华网