做网页开发的时候,我们需要设置网页字体的大小,把普通和重要的信息进行区分,让一些重要信息更加的显眼,但是css代码要怎么写呢?跟着小编来吧!
css 怎么设置网页字体大小?――方法/步骤css 怎么设置网页字体大小? 1、
1、我们先看看怎么设置整个网页的字体的大小,代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body {
font-size: 20px;
}
/*字体大小为20像素*/
</style>
</head>
<body>
这是一些测试文字。我的大小为20px像素。
</body>
</html>
设置大小后的效果图片如下:
css 怎么设置网页字体大小? 2、
2、我们先看看怎么设置网页中div,span标签的字体的大小,代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body {
font-size: 20px;
}
div {
font-size: 30px;
}
span {
font-size: 40px;
}
/*字体大小为20像素*/
</style>
</head>
<body>
这是一些测试文字,我的字体大小为20px像素。
<div>我的div标签里面的文字,大小为30px像素。</div>
<span>我的span标签里面的文字,大小为40px像素。</span>
</body>
</html>
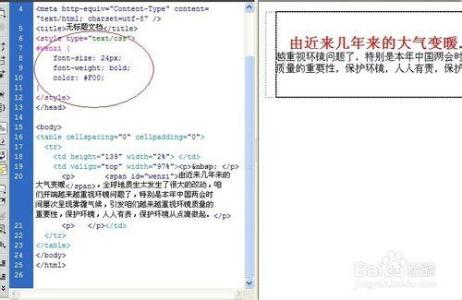
设置大小后的效果图片如下(其他标签设置方法以此类推):
 爱华网
爱华网