一、用户体验设计怎么做?
1、概念证明(设计的构思过程)
根据市场调研和研究设想目标,论证可行的商业模式。需确定三项内容:用户需要的内容、用户需要的功能、用户角色的分类
2、设计探索(设计的规划过程)
把抽象的商业需求,转化为可视化的可操作性的产品原型。需进行功能结构、界面线框等信息架构的设计,其次进行任务分解、工作流程等的交互类设计,最近进行视觉化的风格设计及视觉规范设计。
3、技术编码(设计的具体落实过程)
区别于传统UI用户体验设计,互联网用户体验设计需进行编码的设计。编码设计需进行结构层的XHTML代码设计、表现控制层的CSS代码设计、行为类代码设计(前端代码设计)。
二、用户体验设计的交付物?
1、交付物一:设计图
把用户体验设计交付物中的设计图分为三类,概念图、架构图还有流程图。
其中概念图内容包括用户模型和功能模型:
用户模型需要解决用户做什么?该怎么做的问题?
用户模型定义产品产品用户应该有的功能,列举可能没有的逻辑关系。用户模型图用MindManage制作。如下图所示:
功能模型需要表达功能能满足什么?该怎么满足的问题?功能模型图类似产品的远景规划,使用抽象图形来呈现,可以用Photoshop来制作功能模型。如下图所示:
概念图交付物的制作工具有:Paper、Viso、Illustrator、MindManaer、Photoshop、Powerpoint。个人喜欢并常用的工具是后面三个。
用户体验设计中的概念图内容包括逻辑结构和认知结构:
逻辑结构需要建立层级逻辑关系,用以介绍某产品的功能及他们之间的相互关系。逻辑架构图用的比较多的工具是用CmapTools来制作。
认知结构需要建立认知逻辑关系。用以介绍用户通过某产品或者平台上可以获取哪些服务,认知逻辑关系图用的比较多的工具是用Illustrator来制作。
用户体验设计中的流程图内容包括任务流程和界面流程:
任务流程需要解决功能点之间的交互,用以介绍用户使用某产品的功能时的处理片段。任务流程图用的比较多的工具是用Viso来制作。
如下图所示:
界面流程需要解决操作点之间的交互。用以介绍用户使用某产品进行操作完成一些列功能的过程。界面流程图用的比较多的工具是用Viso来制作。如下图所示:
2、交付物二:原型
把用户体验设计交付物中的原型分为三类,纸质原型、图形原型还有页面原型。
纸质原型的优点是制作速度快,没有技术壁垒,讨论时间少以及传达产品感觉不错。缺点是屏幕的真是感觉比较差,不能评估视觉效果,不能在实际系统中制造模拟数据,不适合用于超过3人以上的原型演示。
纸质原型的制作过程:
卡片纸质原型:
卡片纸质原型:
图形原型的优点是效果美观,适合打印和归档,不需要纸张。缺点是存在客户端真实状态问题,制作图形原型所花的时间更多,制作需要相关的专业知识,不方便现场测试新想法,改进执行容易被延误,版本不好控制。
Viso制作的图形原型:
Photoshop制作的图形原型:(Axure也可以制作类似高保真的页面原型效果)
Illustrator制作的图形原型:
Axure制作的图形原型:
页面原型的优点是真实的交互状态,有利于评价屏幕变化,有时间作出改进。缺点是制作页面原型需要更多时间,制作有时候用到前端代码编程知识,不方便现场测试新想法,改进执行容易被延误,版本不好控制。
低保真的页面原型:(区分链接,但不区分颜色,固化布局,固化模块,固化信息条目,固化信息内容规格)如下图所示:
高保真的页面原型:(保证与设计图一致,按照风格指南完成结构表现制作,区分信息颜色)如下图所示:
页面原型的制作工具个人认为Axure是比较不错的,它既可以完成页面信息架构、页面布局的表现,还可以完成交互细节的体现,不需要你特别懂前端的代码即可完成,当然你需要有相关的代码思维,否则用着个做交互也不容易上手。
3、交付物三:文档
把用户体验设计交付物中的文档分为两类,过程文档还有交付文档。
过程文档内容包括角色定义和页面列表:
角色定义需要解决的问题是:有目标用户之后,分别对典型角色进行定义,让他们看起来更真实。角色定义的描述参数有:基本属性、关键差异、简单描述、用户目标、商业目标、相关属性。如下图所示:
页面列表需要解决的问题是:适合管理原型页面,并编号存档。描述参数有:名称、编号。如下图所示:
交付文档内容包括风格指南(CAPT)、脚本说明(YUI)、接口说明:
风格指南需要解决的问题是:指导低保真原型进行美化、还有维护原则,包括Xhtml和CSS。如下图所示:
包含结构、配色、排版、样式表
脚本说明需要解决的问题是:指导页面前端行为开发的帮助,包括Script&DOM。如下图所示:包含:框架、模块、调用
接口需要解决的问题是:方便第三方进行开发、数据获取和使用功能。包含:通用参数说明、通用元素说明、返回状态说明、详细说明等
三、用户体验敏捷设计?
敏捷设计包含:流程与交互、思维导图Mind Map、 任务分解Task analysis、快速引导DashBoard、工作流程Work Flow、网站地图SiteMap、职能与职责、能力要求打分。
流程与交互:
保证关键设计图(图形只是辅助说明,根据产品需求适量减少、合并设计图)。
多用WEB页面原型(直接完成带交互的HTML页面,减少实施过程)
从低保真原型开始(越保真的原型需要的技巧越多,或耗费时间越多)
思维导图Mind Map:
任务分解Task analysis:
快速引导DashBoard:
工作流程Work Flow:
网站地图SiteMap:
职能与职责:
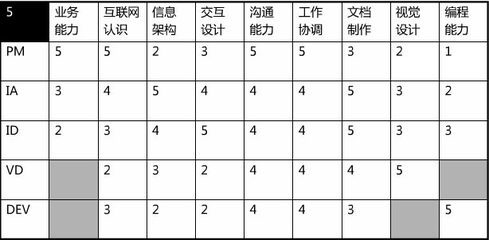
产品经理(PM):提需求和构思,并且全面统筹和协调。
产品原型设计师(IA、ID、VD) :反复迭代规划、最终完成低保真原型、并且出具风格指南。需掌握两种以上的设计工具。个人推荐photoshop、axureMindManage
产品页面工程师(DEV):通过风格指南和低保原型,完善为高保真原型,协助完成质量评估。掌握两种以上编码工具。htmlcssjavascript、PHPJAVA.NET等
能力要求打分:
四、用户体验设计的产品评估?
用户体验设计的产品评估主要指启发式的评估。 需要注意的原则是:
1、可视性原则
2、不要脱离现实
3、用户有自由控制权
4、一致性原则
5、有预防用户出错的措施(即容错性)
6、要在第一时间让用户看到
7、使用起来灵活且高效
8、易读性
9、给用户明确的错误信息,并协助方便恢复工作
10、必要的帮助与提示文档
启发式评估–导航部分:
1、清晰指示当前位置
2、清晰定义首页链接
3、网站的所有主要部分都能通过首页访问到
4、如需要的话,应该有一个站点地图
5、网站结构清晰,没有不必要的层级
6、如需要的话,应该有一个易用的搜索功能
启发式评估–功能部分:
1、所有功能都被清晰的表示出来
2、所有重要功能在不离开网站的前提下都能够使用
3、没有不必要的插件
启发式评估–控制部分:
1、用户可以取消所有操作
2、在每页,用户都可以清晰找到离开本页标识
3、所有图片链接和文字连接一样清晰可用
4、网站的流程符合用户操作流程
5、支持所有主流浏览器
启发式评估–语言部分:
1、文案简洁
2、没有术语
启发式评估–反馈部分:
1、现在发生了什么,应该一直清晰标示出来
2、如有有必要,用户反馈能收到反馈邮件
3、如需要安装插件或特定浏览器,必须告知用户
4、网站用户可以通过邮件或者提交表单来提交反馈意见
5、如有有必要,需要提供一个在线帮助
启发式评估–一致性部分:
1、对任何元素都只有一种固定的叫法
2、链接与其指向页面的标题要匹配
3、对链接和已访问链接使用规范色彩

4、一致使用术语的普遍叫法
启发式评估–防止出错部分:
1、使用朴素的语言来表达错误信息
2、错误信息需要给出下一步操作提示
3、错误信息提供清晰的离开标志
4、错误信息提供详细的帮助信息
启发式评估–视觉部分:
1、布局清晰
2、足够的留白
3、所有图片都有ALT标记
4、使用标准的模板
 爱华网
爱华网