第一章 HelloPurr
| 本章将开启您的创建应用之旅。这里介绍了AppInventor的关键要素——组件设计器及块编辑器,并手把手地引导您创建第一个应用:HelloPurr。在完成本章的学习之后,您就可以准备创建自己的应用了。 |
| 一个新系统刚搭建起来,通常第一个程序就是输出“HelloWorld”,用以证明一切连接正确。这个传统可以追溯到20世纪70年代,从BrianKernighan【1】在贝尔实验室使用C语言开始(Brian现在是谷歌App Inventor团队的访问学者!)。使用AppInventor,即使是最简单的应用,也可以实现声音的播放、对屏幕触摸的响应,而不仅仅是显示文字消息。那么,让我们马上开始那些令人兴奋的应用吧,你的第一个应用是“HelloPurr”(如图1-1),当你触摸这只猫的图片时,它将发出猫叫声;当你摇晃它时,则将发出嘟嘟的震颤声。 | 图1.1 HelloPurr应用 |
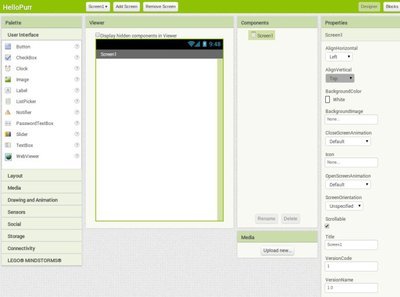
本章覆盖了如下专题:App Inventor的开发环境AppInventor的编程环境包括三个重要组成部分,如图1-2所示:图 1-2A 组件设计器
图 1-2B 块编辑器
启动AppInventor需要在浏览器中访问ai2.appinventor.mit.edu。如果你是第一次使用AppInventor,你会看到项目(Projects)页面,它多半是空的,因为你还没有创建任何项目。单击页面左上角的New创建一个项目,输入项目名称“HelloPurr”(注意不带空格),然后单击OK。
打开的第一个窗口是Designer(组件设计器),你可以单击窗口右上角的Blocks按钮来切换到块编辑器。打开块编辑器之后,你会在屏幕的左上方看到一个带三个可选项的下拉菜单Connect,如图1-3所示。
图 1-3 单击“Connect”并选择“AI Companion”(应用开发伴侣,或简称AI伴侣)
如果你有可用的Android设备,并且可以通过WIFI访问互联网,请用这台设备访问PlayStore,搜索MIT的AICompanion并安装它。然后在“Connect”下拉菜单中选择“AICompanion”,并按照弹出窗口以及AI伴侣中的提示进行操作。相反,如果你想使用Android模拟器来测试应用,则选择“Emulator”选项来加载Android模拟器,之后要等待约30秒。
如果一切正常,你将会看到组件Designer(设计器)窗口、Blocks(块编辑器)按钮,如果你选择了Emulator选项,你还可以看到仿真器窗口(你的屏幕看起来应该像插图1-2A和1-2B,但窗口中大部分是空的)。如果您还有问题,请重温ai2.appinventor.mit.edu中的安装说明。
设计组件
您将使用第一个工具就是组件Designer(也只能是Designer)。组件是创建应用的组成元素,就像菜谱中的原料。有些组件非常简单,如“Label”(标签),它只管在屏幕上显示文字;或者如“Button”(按钮),轻按它可以发起一个动作。其它组件则要更复杂:一个绘图的“Canvas”(画布)组件可以容纳静止图像或动画;“accelerometerSensor”(加速度传感器)组件是一种运动传感器,它的工作原理类似于Wii【2】控制器,它可以检测到设备的移动或摇晃;还有的组件用于编写并发送短信、播放音乐和视频以及从网站获取信息等等。
当你打开Designer时,其外观如插图1-4所示。
图1-4 App Inventor的组件Designer
Designer被划分为如下几个区域:最右边的部分用于显示组件的Properties(属性),当您在Viewer中单击某个组件,你会在Properties下方看到它的一些列相关属性。属性描述了每个组件的详细信息,你可以修改它们(例如,当单击一个Label组件,你可能会看到相关的颜色、文字内容、字体属性等。)。眼下它显示的是屏幕(名称为Screen1)的属性,包括背景颜色,背景图像和标题等。
对于HelloPurr这个应用,你需要两个可视组件(你可以把它们理解为这个应用的真实呈现):Label组件显示文字“宠物小猫”,而Button组件中有一张猫的图片。您还需要一个非可视的Sound(声音组件),它知道如何播放声音,如猫叫声;还有一个AccelerometerSensor(加速度传感器)组件,用于检测该设备是否被摇晃。不必担心,我们将按步骤引导您部署每一个组件。
创建一个Label(标签)
要添加的第一个组件是Label:
- 转到Palette,单击Label(组件列表中的第五个),并将其拖动到Viewer中。你会看到一个矩形框出现在Viewer中,框里写着Textfor Label1。
- 看设计面板右侧的Properties(属性)框,它显示了Label的属性。在中间位置有一个Text的属性,下面是Label中显示的文字。将文字改为“宠物小猫”并按回车键。你会看到在Viewer中的文字也改变了。
- 单击BackgroundColor(背景色)之下的方框来改变Label的背景色,目前属性值为None(无背景色),从显示的颜色列表中选择一种。选择蓝色,并将Label的TextColor(文字颜色)属性改为黄色。最后将FontSize(字号)属性改为20。
图 1-5 应用中有了一个Label(标签)
要确保你有Android设备或仿真器处于连接状态,并且块编辑器是打开的。当你在设计器中添加Label时,设备上也应该有所显示。在AppInventor中,当你在设计器中为应用添加组件时,同时也是在设备上构建应用。这样一来,你可以随时看到应用的外观,这就是所谓的实时测试,而且这样的测试也适用于在块编辑器中为组件添加行为,你很快就会看到。
添加Button(按钮)
HelloPurr应用中的猫咪用一个Button组件来实现:创建一个普通Button,然后将Button的图像更改为猫咪。为了生成这个最简单的按钮,在Designer(设计器)的Patatte中单击Button组件(在组件列表的顶部),将它拖到Viewer中,置于Label下方。你会看到一个矩形按钮出现在Viewer中。大约10秒后,该按钮就应该显示在Android设备上。继续,轻击设备上的按钮,你觉得会发生什么呢?不会的,因为你的应用还没有告诉Button做什么。这是理解AppInventor的第一个要点:每一个被添加到设计器中的组件,你必须切换到块编辑器窗口,并创建相应的代码,才能使组件产生某种行为(我们会在向设计器中添加完一个所需的组件后,来做这件事情)。
现在,我们已经有了Button,当有人点击它是,我们让它来触发声音效果,但我们真的希望它看起来像小猫,而不是一个普通的老式矩形方块。为了使按钮看起来像小猫:
- 首先,你需要下载的小猫的图片,并保存在您的电脑桌面上。您可以在kitty.png下载名为kitty.png的图片文件(png是与jpg、gif等类似的标准图像格式,在AppInventor中,所有这些都是有效的文件类型,如同常用的标准声音文件一样,如.mpg或.mp3),您也可以在meow.mp3下载所需的声音文件(选择“网页另存为”来保存声音文件)。
此时设计器的外观如图1-6所示。
图 1-6 应用中有了一个Label和一个显示为图像的Button
添加猫叫声
在应用中,当你轻点按钮,猫咪会喵喵叫。为了做到这一点,你需要添加猫叫的声音,并设定Button的行为来实现点击按钮播放声音的功能:
- 如果还没有将meow.mp3文件下载到您的计算机桌面,现在按链接meow.mp3下载;
- 现在使用Viewer窗口的左侧的Palette,单击标签为Media的标题打开Media内容列表。向设计器中拖放一个声音组件。无论你把它放在哪里,它都会出现在Viewer的底部,并标记为“Non-visiblecomponents(非可视组件)”。非可视组件在应用中有用的对象,但不会出现在可视化的用户界面中;
- 点击Sound1以显示其属性。设置其Source属性为meow.mp3。你需要从你的电脑中加载这个文件,方法与加载猫咪图片的步骤相同。加载完成后,你会看到kitty.png与meow.mp3两个文件出现在设计器的Media列表中。
表1-1 你在HelloPurr应用中添加的组件
组件类型 | 在面板中的分组 | 组件名称 | 使用目的 |
Button | User Interface | Button1 | 按动时发出猫叫声 |
Label | User Interface | Label1 | 显示文字“宠物小猫” |
Sound | Media | Sound1 | 播放猫叫声 |
为组建添加行为
你刚刚为你的第一个应用添加的Button、Label、以及Sound组件作为构建模块。现在让我们使用块编辑器来实现点击Button触发猫叫的功能。单击设计器右上角的“Blocks”按钮。
看看块编辑器窗口,你可以在这里设定某些组件做什么以及何时做。你将设定小猫按钮,当用户点击它时播放声音。如果组件是菜谱中的原料,你可以把这些块当做烹饪说明。
产生猫叫声
在窗口的左上部,在“Blocks”这个标题下面,你会看到许多分属于不同可折叠主菜单的项。在这一列中,你还会看到在Designer中创建的每个组件:以Screen1为主菜单的子菜单项——Button1、Label1以及Sound1,它们的作用像一个个的抽屉。当你点击一个抽屉,你会得到一组适用于该组件的可选程序块(Blocks)。点击Button1的抽屉,抽屉被打开,显示了一些被筛选出来的Blocks(程序块),你可以用它来设置Button的行为,在顶部的第一个Block就是Button1.Click,如图1-7所示。
图 1-7 点击Button1时显示适用于该组件的blacks
单击标记为Button1.Click块并将其拖到工作区。当你寻找Block时,你会发现,When已经包含在Button1.Click这个Block上了。包含When的Block被称为事件处理程序,他们指定当某些特定的事件发生时,组件该做什么。在这个例子中,当用户点击猫咪(这其实是一个按钮)时发生了我们感兴趣的事件,如图1-8。接下来,我们将在程序中添加一些模块,来对该事件的发生做出相应。
图 1-8 你可以对用户的点击事件,在“Button.Click”块中定义一个响应。
点击Sound1打开声音组件的抽屉,并拖出“callSound1.Play”块(请记住,我们前面将Sound1的属性设置为你下载到电脑的meow.pm3声音文件)。您可能会注意到,此时“callSound1.Play”块的形状,恰好可以嵌入到Button1.Click块中标有“do”的缺口处。AppInventor的这种设置,确保只有特定的块可以组合在一起,这样一来,始终确保连在一起的块可以协同工作。在这个例子中,块上的字call指定了组件的行为。这两个块应该结合在一起,形成一个单元,如图1-9,你会听到两个块在连接时发出“啪”的一声。
图 1-9 现在,当某人点击按钮时,将播放猫叫声
不同于传统的编程代码(通常看起来就像一团混乱的“天书”一般),在AppInventor中,Blocks拼出了你想创建的行为。在本例中,我们等于说,“嘿,AppInventor,当有人点击该小猫按钮时,播放猫叫声。”
测试你的应用:让我们通过检查来确保一切正常——每当你添加了新东西,就要测试一下您的应用,这非常重要。在设备上点击该按钮(或在模拟器上单击它)。你应该听到猫叫声。恭喜你,你的第一个应用跑起来了! |
添加震动效果
现在,当你轻点按钮时,我们要让猫咪发出“Purr”声和“Meow”声。我们通过让设备振动来模拟“Purr”声。这听起来很难,但事实上很容易做到,因为我们用过的播放“meow”的声音组件也可以使设备产生振动。AppInventor可以帮助你挖掘这种核心器件的功能,而无需考虑设备实际上如何振动。您不需要在设计器中做特别的事情,只需在块编辑器中向“Button1.click”块内添加第二个行为:
- 进入块编辑器,然后单击Sound1打开抽屉;
- 选择call Sound1.Vibrate块并拖动它放在When Button1.Click 插槽内的callSound1.Play块下。这个块应该刚好可以嵌入其中————,如图1-10。如果没有,请尝试拖动它以便使callSound1.Vibrate块顶部的小凹陷与call Sound1.Play块底部的小凸起相接触。
- 你可能已经注意到,在callSound1.Vibrate块的右下角有文字millisecs(毫秒)。一个块上的开放插槽表示你可以在其中插入东西,来设定这个行为的具体工作方式。在本例中,你必须告诉callSound1.Vibrate块应该振动多长时间。您需要以毫秒(千分之一秒)为单位输入时间数,毫秒是多数编程语言中惯常使用的时间单位。因此,为了使设备振动半秒钟,需要输入500毫秒的值。为了输入500这个值,你需要找到一个“数字”块。点击Math(数学)抽屉,如图1-11所示。你可以看到第一项为“0”;“0”表示这代表一个数字块。
- 在列表的顶部点击“0”块,你会看到一个带有数字0的蓝色块,如图1-12所示。
- 通过点击并输入一个新的值将“0”改成“500”,如图1-13所示。
- 将“500”数字块插入到call Sound1.Vibrate块右侧的插座里,如图1-14所示。
图 1-10 Click事件引起的播放声音和振动
图 1-11。打开Math抽屉
图 1-12 选择一个数字块(0为默认值)
图 1-13 将值改为500

图 1-14。将500毫秒插入插座
测试您的应用:试试吧!点击设备上的按钮,你会感觉到半秒钟的嘟嘟声(震动)。 |
摇晃手机
现在让我们来添加最后一个元素,它会在Android设备上实现另一个很酷的功能:在摇晃设备时发出猫叫声。要做到这一点,要用到AccelerometerSensor(加速度传感器)组件,它可以检测到设备的摇晃或移动。
- 在Designer(设计器)中,展开Palette(组件列表面板)中的Sensors(传感器)区域,并拖出一个AccelerometerSensor(加速度传感器)。不要担心把它拖到哪里,像任何非可视化组件一样,无论你在Viewer的什么地方,它会移动到Viewer底部的“非可视组件”区域。
- 摇晃设备的事件需要与单击按钮事件分开单独处理。这意味着需要一个新的事件处理程序。进入Blocks(块编辑器)。在Screen1中会发现一个新抽屉AccelerometerSensor1。打开它,并拖出第二个块AccelerometerSensor1.Shaking块。
- 就像你用声音来应对按钮点击一样,拖曳出一个呼叫Sound1.Play块并插入在AccelerometerSensor1.Shaking的缺口处。尝试一下通过摇动设备。
图 1-15 HelloPurr应用中的程序块
将应用打包以供下载
App Inventor是一个云计算的工具,这意味着你的应用作为你的作品存储在谷歌的在线服务器上。所以,如果你关闭AppInventor,那么当你重新返回时,您的应用还在那里,你不必像处理Word文件或音轨文件那样,在您的电脑上保存任何东西。除此之外,当设备处于连通状态时,你也可以轻松地测试应用(我们称之为实时测试),而无需向您的设备下载任何文件。唯一的问题是,如果你的设备与AppInventor断开连接,该设备上运行的应用将停止,由于它从来就没有真正的安装过,因此你也无法在某处找到它的图标。
您可以将应用下载并安装到任何Android设备上,以使该设备在不连接计算机时,应用也能运行。首先,确保你的设备允许从AndroidMarket以外的地方下载应用。通常情况下你可以这样做:在设备上选择“设置”→“安全”,并勾选UnknownSource(未知来源)一项。然后回到App Inventor设计器中,单击Build并选择App(provide QR codefor .apk)。您会看到窗口中的progress bar(进度条)信息,这个过程需要长达一分钟时间。在progressbar消失后,继续等待10-15秒,会显示完整应用的QR码。用条码扫描软件获取QR码之后,设备会提示您输入谷歌帐户的密码;当密码输入完成,应用将下载到设备上。如果你的设备中没有条码扫描软件,去playstore搜索并下载一个。一旦应用已被下载,你需要进入下载文件夹并选择HelloPurr.apk文件。此时会出现一个提示,询问您是否要安装,请单击安装。(关于下载安装,如果设备上已经安装了MITAI2 Companion,用其中的条码扫描功能,可以顺利实现下载安装。)
一旦你安装完成,您的设备上会看到HelloPurr应用——我们刚刚构建的应用。像运行任何其他应用一样运行它。(请确保您运行的是新安装的应用,而不是之前与AppInventor连接的应用。)现在,您可以拔下甚至重新启动设备,并删除AppInventor中的所有应用,而你的新应用依然存在。
重要的是你要明白:已经打包的应用已经与App Inventor中的项目彻底分离。您还可以像之前一样,在AppInventor项目中,在连接设备上使用AICompanion(AI伴侣)做进一步的工作。但是,这不会改变已经安装在设备上的应用。如果您在AppInventor项目中对应用做进一步修改,你要将修改结果重新打包,并下载安装新版本来替换设备上的旧版本。
马上用您的设备下载并安装HelloPurr应用吧,这样,你就可以与家人和朋友一起分享了!
分享应用
你有两种方式可以分享应用。第一,分享可执行的应用:首先在AppInventor项目中单击Build,然后选择App(save .apk to mycomputer),这将在您的电脑上创建一个扩展名为apk的文件。你需要将这个文件上传到web上以供访问。一旦应用上传到网络上,其他人可以通过打开设备的浏览器进行下载和安装。仅需告诉他们将设备的安全设置中的“未知来源”一项选中,以便于安装来源于AndroidMarket之外的应用。
您也可以与其它App Inventor开发人员共享应用的源代码(块)。要做到这一点,请点击Project项下的MyProjects,选中要共享的应用(本例中是HelloPurr),然后选择project→Export selectedproject (.aia) to mycomputer。您的计算机上会生成一个扩展名为aia的文件(HelloPurr.aia),存放在默认的下载文件夹中。你可以通过电子邮件把文件发给别人,他们可以打开AppInventor,选择Project→Importproject,并选择.aia文件。这样,应用的完整拷贝就给到了用户手里,他们可以对其进行编辑并定制化,而不会影响原有版本。
共享应用的过程非常简单,更多的有趣的作品可以在网站gallery.appinventor.mit.edu的分享社区中找到。
改进
现在,你的应用已经创建完成,并可以随时运行它(或许还可以下载并与他人分享)。你可能已经注意到了几件事情。来看看下列问题,并考虑怎样在应用中解决它们。正如你所预见,通常你会先创建一个应用,然后设法完善并改变它,再用程序来实现你的新想法。不必担心,这是一件好事,这正是一名成熟的应用开发者的必经之路!总结
以下是本章中的一些概念:
【1】于1942年生于加拿大多伦多,加拿大计算机科学家,曾服务于贝尔实验室,参与Unix的研发,也是AMPL与AWK的共同创造者之一。现为普林斯顿大学计算机科学系教授。他曾与DennisRitchie共同写作了C语言的第一本著作《C程序设计语言》,他的名字也因此开始为人所熟知。他创作了许多Unix上的程式,包括在Version7 Unix上的 ditroff 与cron。
【2】日本任天堂公司2006年推出的家用游戏机。
 爱华网
爱华网