如果开发人员所构建的网页中包含多个起点(这种网页通常称为"mashup"),(网页与之间的)跨框架通信通常会成为一个痛点。关于对象及其宿主程序能够做些什么,以及它们如何进行通信,IE和其他浏览器都采取了一些严格的安全性措施。尽管这种隔离是有必要的,但也隔断了它们之间的通信。为了克服这一限制,开发人员将document.location.hash看作共有的数据存储区。
HTML5规范中创建了postMessage()方法和onmessage事件,作为父对象与其子对象之间的通信方式。它们可以使用这一方法发送和接收数据,并强制宿主浏览器对请求实施基于起点的限制。
Internet Explorer 8为所有文档模式实现了这一功能-- postMessage()方法和onmessage事件。
对象
postMessage(msg [, targetOrigin])方法--发送在字符串msg中指定的消息。通过targetOrigin进一步设置限制,它限制了允许接收该消息的内容起点。
事件
onmessage事件--当目标窗口对象接收一条使用postMessage()方法发送的消息时,会触发此事件。消息本身将存储在事件对象的一个属性中。
属性
Origin属性--返回发送该消息的文档起点。
Data属性--返回由origin文档发送的消息。
Type属性--事件的类型,在本例中为message。
代码清单3-24中的代码示例显示了托管的父文档,在IE8中,这两个文档可以用postMessage相互发送消息。这个页面包含文本框和提交按钮;提交按钮的onlick事件通过的contentWindow实例上的postMessage,将文本框的内容发送到iframe。
代码清单3-24 此代码给出一个托管框架对象的父文档,并用postMessage进行通信
CrossFrameMessagingwithpostMessageParentDocument(examples.proiedev.com)Postmessagetoremotedocument(www.ie-examples.com):
src="http://www.ie-examples.com/03/xcomm/xdm/remote"width="400px"height="200px"class="highlightBorder"frameborder="no">
父页面使用postMessage的targetOrigin参数来限制哪个页面可以接收该消息;即使注入的脚本尝试改变这个父页面的的位置,IE仍然只会将消息发送到位于http://www.ie-examples.com的目标。
代码清单3-25中的代码给出了在这个父页面的中托管的"接收器"文档。这个脚本将自己连接到onmessage事件处理程序,从而选择由父页面发出的消息;它在IE中使用attachEvent(),在其他浏览器中使用addEventListener()。当父页面上的脚本调用postMessage()时,这个页面上的onmessage事件被触发,执行receiveData()回调。每当接收到消息时,脚本就将来自该事件的数据写到屏幕上。
代码清单3-25 使用onmessage事件的子框架的代码示例
CrossFrameMessagingwithpostMessage(Receiver)RemotePage(www.ie-examples.com)MessageOrigin(e.origin):
MessageContents(e.data):
MessageType(e.type):
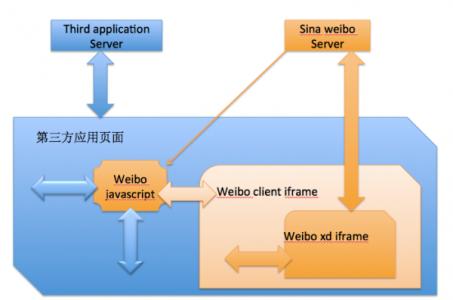
图3-18显示了在前面两个代码示例中描述的页面。位于examples.proiedev.com的父文档托管着,它加载来自www.ie-examples.com的页面。
[TR]
[TD][I]498)this.width=498;' onmousewheel = 'javascript:return big(this)' height=458 alt="" src="http://pic.aIhUaU.com/201602/15/2207470.jpg" width=652 border=0>[/TD][/TR]
[TR]
[TD](点击查看大图)图3-18 演示如何使用postMessage发送跨文档消息的示例页面[/TD][/TR]
当单击"Post Message" 时,父页面调用postMessage()方法向子框架调用发送一条消息(框中的内容)。子框架从onmessage事件中接收消息通知,并立即向用户显示该消息。
注意:
IE不允许网页通过postMessage()与弹出窗口或选项卡通信,即使它们是由网页本身生成的也不可以;Firefox和其他浏览器要宽松一些。

 爱华网
爱华网